Sublime text es uno de los editores de texto preferidos por los desarrolladores por la gran simplicidad, estética y cantidad de plugins disponibles en la comunidad, hoy dejamos un recopilatorio de Trucos y Tips Sublime Text.
Sabemos que en la web puedes encontrar estos y muchos otros trucos, sin embargo, acá te dejamos los que consideramos mejores.
Selección
Como desarrolladores web, muy a menudo tenemos que editar-modificar código. A continuación se presentan algunos atajos de teclado útiles que permiten hacer diferentes tipos de selecciones en SublimeText.
Ctrl + D
Seleccionar palabra(s)
Ctrl + L
Seleccionar línea(s)
Ctrl + A
Seleccionar todo el contenido dentro del documento
Ctrl + Shift + M
Seleccione todo dentro de las llaves ({ } cuando se trabaja con CSS o JavaScript)
Ctrl
Mantener la tecla Ctrl y hacer clic en la(s) línea(s) a seleccionar.
Estos atajos básicos de Sublime Text nos permite seleccionar varias líneas a la vez, lo que puede aumentar significativamente nuestra productividad. Bien, veamos cómo funciona la selección múltiple (de palabras) a continuación:

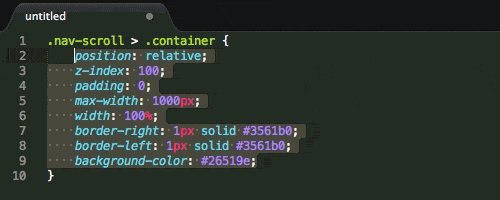
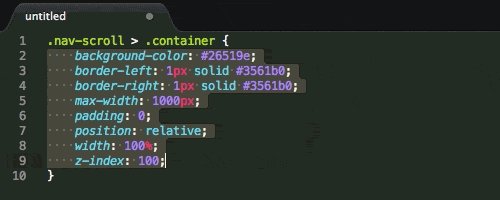
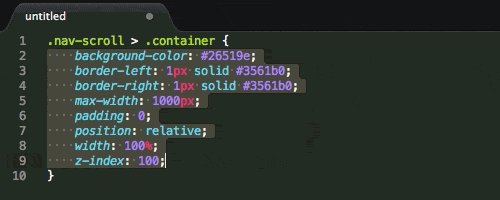
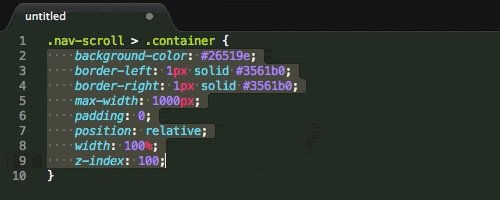
Ordenar CSS
Por lo general, no nos importa cómo se ordenan las propiedades CSS, ya que CSS nos dará la salida deseada en el navegador sin importar su posición. Sin embargo ponerlos en un orden particular hará nuestros códigos más organizados. En Sublime Text, puedes seleccionar las propiedades CSS y pulsar F9 para ordenarlas por orden alfabético.

Paleta de Comandos
Se puede hacer muchas cosas con la paleta de comandos tales como convertir a mayúsculas un fragmento de texto, establecer la sintaxis de archivo, la inserción de fragmentos (snippet). De la que ya compartimos algo en el pasado.
Para mostrar la paleta de comandos en SublimeText, presiona Ctrl + Shift + P. He aquí algunos ejemplos.
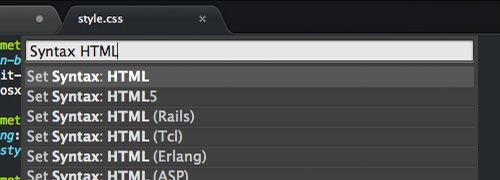
Establecer sintaxis de archivo a HTML

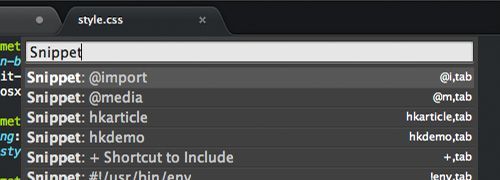
Insertar fragmento de Código

Cambio entre pestañas
Ctrl + Tab
Presionar varias veces para pasar por cada una de las pestañas abiertas.
Ctrl + Shift + Tab
Presionar sólo una vez para volver a la pestaña anterior de trabajo.
Ctrl + P
Buscar un archivo y abrirlo en una pestaña nueva.
Editar partes de múltiples archivos
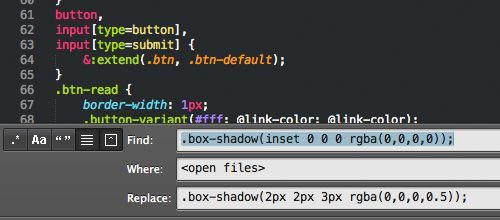
Esta función también será muy útil cuando estamos trabajando con varios archivos. Por ejemplo, tenemos varios bloques de código que son muy similares y se extendió a través de diferentes archivos en el proyecto. Para cambiar estos códigos de forma eficiente, se puede:
- Presionar Ctrl+ Shift + F. Colocar las palabras, frase, o línea de código que se desea cambiar en el campo “Find”.
- Indicar los nombres de los archivos en el campo “Where” o escribir <open files> de modo que sólo afectará a los archivos que están actualmente abiertos.
- Pon la palabra o código nuevo en el campo “Replace” y pulsa en el botón Replace.

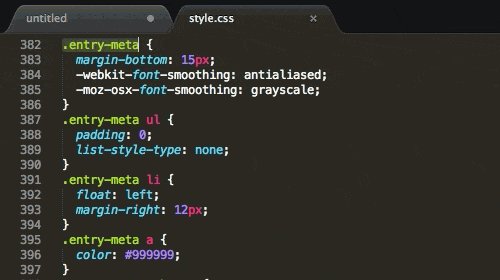
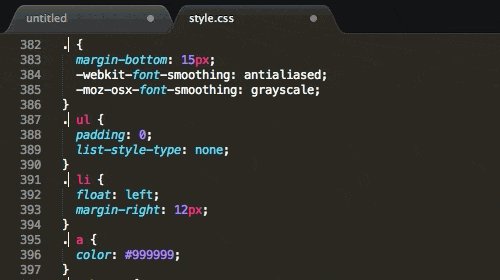
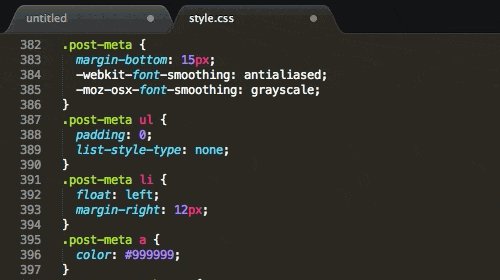
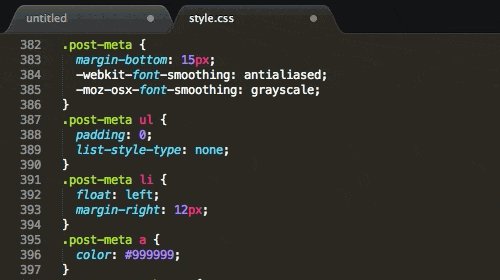
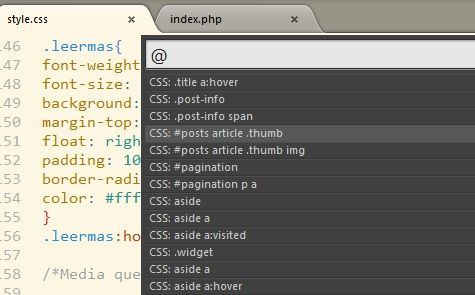
Búsqueda rápida de selectores
Esta características es sencillamente fabulosa cuando estás editando CSS. Con Comando + R aparecerá un diálogo con una lista de selectores CSS en el documento, como se apreciará en la siguiente imagen.
Puedes buscar y seleccionar los selectores a los que quieres llegar rápidamente.
Esto es mucho mejor que hacerlo con un simple Ctrl + F (la habitual forma de búsqueda) cuando se trata de código CSS.

Clickable URL
ClickableURL es un pequeño plugin de Sublime Text que resulta útil cuando en nuestro código hay gran variedad de direcciones url (rutas de imágenes externas, webs de referencia, etc). Básicamente hará que se pueda hacer click en las url.
Y eso es todo, si te gusto no olvides compartir y contarle a tus amigos, hasta la próxima













