En artículos anteriores te hemos mostrado algunos tips para que saques provecho a tu software y S.O, hoy te queremos mostrar acerca de el gráfico de viñetas, que ha sido descrito como un arma secreta para analistas financieros efectivos y eficientes. Los gráficos de viñetas se pueden usar como una alternativa a los gráficos de indicadores del tablero de instrumentos y son ideales para su uso en los tableros de control que visualizan KPI (Indicadores clave de rendimiento) donde se destacan al comparar resultados reales con pronósticos. Los cuadros de viñetas se consideran actualmente uno de los tipos de gráficos más efectivos del mundo. El diseño y el uso reciente de la tabla de viñetas o el gráfico de viñetas buscan eliminar la sobrecarga visual tradicional de la tabla o el gráfico, lo que puede dificultar el análisis. Este tipo de gráfico relativamente nuevo se considera una forma avanzada del sistema de gráficos tradicional, ya que ofrece a los usuarios una mayor comodidad y facilidad de uso sin distraer los datos visuales extraños.
Diseñado y popularizado por Stephen Few, el gráfico de viñetas se inspira en el gráfico de barras normal, pero al mismo tiempo proporciona a los usuarios un contexto adicional. La capacidad del gráfico de viñetas para transmitir información lo convierte en una mejor alternativa a los gráficos de medidores y medidores más tradicionales. Si bien los gráficos de viñetas se pueden ver como gráficos de barras simples o variantes de columnas apiladas, la diferencia es que se crean con elementos visuales adicionales para ofrecer un contexto adicional a los usuarios.
Los gráficos de viñetas han demostrado ser ideales para la visualización de datos de cualquier tablero de negocios. Una de las principales ventajas de este gráfico sobre el gráfico de indicadores es que no ocupa mucho espacio dentro del tablero, ya que es muy optimizado y compacto. Además del hecho de que los gráficos de indicadores ocupan más espacio, también pueden ser engañosos, especialmente si se omiten ciertos puntos o valores clave debido a la falta de espacio. Si bien puede haber cierto debate acerca de que los gráficos de indicadores son engañosos, existe un acuerdo general de que los gráficos ocupan una cantidad valiosa de espacio. Los cuadros de viñetas se han diseñado para personas que desean entregar toda la información y el conocimiento en un solo lugar sin tener que pasar de una página a otra y comparar diferentes imágenes. Un gráfico de viñetas contiene la información necesaria, mientras se mantiene la flexibilidad y el ahorro de espacio visual.
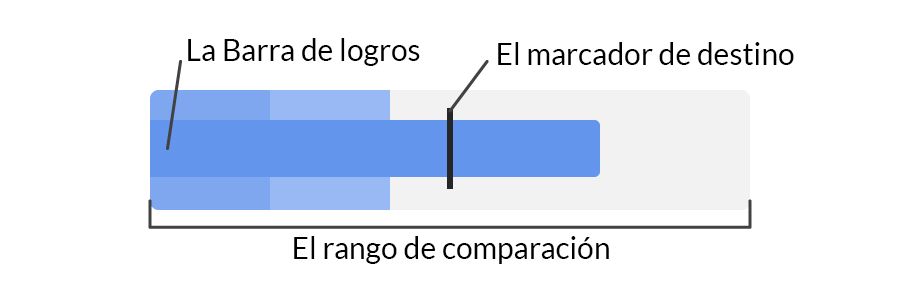
Componentes de un gráfico de viñetas
Hay tres componentes principales de un gráfico de viñetas y son los puntos principales donde se registra la información y el conocimiento. Estos son:

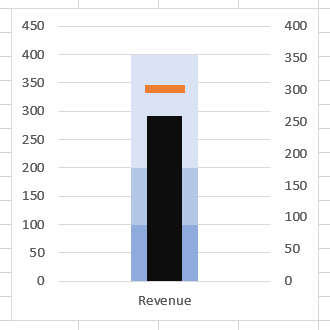
El marcador de destino
Este marcador se utiliza para representar el objetivo principal o el punto de datos primario del gráfico, negocio u organización. El objetivo puede ser cualquier cosa que desee lograr en un período de tiempo. Dependiendo de sus requisitos y necesidad de la tabla, puede colocar su objetivo en cualquier lugar. El marcador de objetivo o marcador de línea se conoce comúnmente como la Medida comparativa y se usa como un marcador de objetivo para comparar con el valor de medida de la característica o el valor real / barra de logros.
La barra de logros
Este componente ha sido diseñado para representar el valor real del gráfico. Estos son datos reales que se asignan a la escala cuantitativa. Al crear esta barra, es importante que le dé un color sólido al tiempo que la hace más estrecha. Esto normalmente se representa como una barra negra.
El rango de comparación
Este es el tema de color que se utiliza en el fondo de la barra de logros para mostrar las puntuaciones de rango cualitativo. La idea principal de este rango es simplemente crear o hacer una comparación del logro, por ejemplo, pobre, promedio o excelente en la escala cualitativa. Al utilizar un sombreado visualmente distinto, los rangos también pueden funcionar para los espectadores daltónicos y se pueden leer claramente en copias impresas en blanco y negro.
Estos componentes forman el gráfico de viñetas, ya que contienen la información necesaria para mostrar. También hay una etiqueta de texto para describir el gráfico.
En realidad, hay dos tipos de gráficos de viñetas: gráficos verticales y horizontales. La información que tenga a mano determinará el tipo de gráfico que se utilizará. Además, el espacio disponible también se tiene en cuenta al considerar el tipo de gráfico de viñetas que se utilizará. Una viñeta vertical tiene un eje vertical e incluye las mismas medidas de rendimiento que una viñeta horizontal.
Cómo crear un gráfico de viñetas en Excel
Antes de profundizar en cómo se puede usar un gráfico de
viñetas, discutiremos cómo se puede crear uno. Si bien un gráfico de viñetas
puede parecer fácil de crear, se recomienda que tenga en cuenta los objetivos
de la organización antes de crear un gráfico de viñetas. Esto es esencial si
quieres lograr un equilibrio. Al elegir un objetivo, se recomienda que no se
pueda obtener fácilmente, ya que a menudo el tiempo genera complacencia. Por
otro lado, su objetivo no debe ser poco realista, ya que podría disuadir a los
empleados de hacer lo mejor. Su objetivo debe ser factible para todos en la
organización dentro de un período de tiempo.
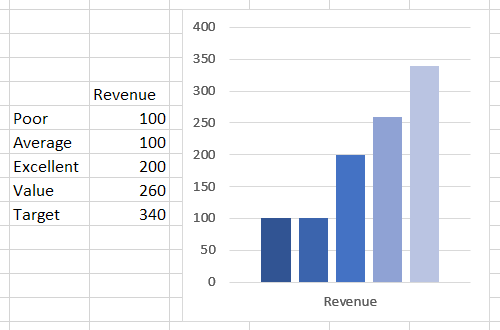
Paso 1: Datos de entrada
Como se mencionó anteriormente, en realidad hay tres componentes de un gráfico de viñetas. Antes de continuar para crear uno, debe agrupar la información disponible en estos tres niveles. Con la información disponible, debe crear una tabla que contenga toda la información de una manera adecuada o formatear series de datos que incluya los valores.
Una vez que tenga toda la información necesaria preparada en una tabla, deberá insertar un gráfico de columnas. Para hacer esto, vaya a su pestaña de inserción y haga clic en «Columna 2D».

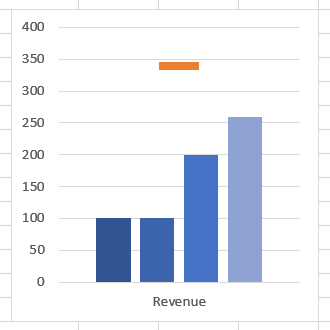
Paso 2: crear un marcador de destino
Su marcador de objetivo se verá como una línea horizontal y para hacer esto; Tendrás que seguir estos pasos:
Seleccione o elija su barra de destino. Si bien el gráfico puede estar en mal estado en este momento, por lo que no puede seleccionar un objetivo, el truco consiste en elegir un gráfico de la opción de formato, luego seleccionar o elegir el valor de su objetivo.
Una vez hecho esto, pasa al diseño, luego haz clic en «Cambiar tipo de gráfico».

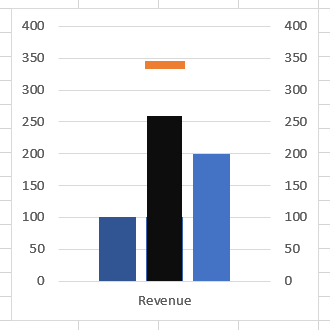
Paso 3: Haz tu barra de logros
Como se mencionó anteriormente, su Barra de Logro necesitará tener un color sólido, que sería completamente diferente del rango de comparación. Para hacer esto, deberá seguir estos simples pasos:
Al igual que seleccionó el marcador de destino, también debe seleccionar su barra de logros.
Luego, vaya a la opción de serie y haga clic en el «eje secundario».
Por ahora, debes cambiar el ancho al 500%
Para diferenciar la barra de logros del rango de comparación, debe elegir un color sólido.

Paso 4: haga el rango de comparación
Para crear un rango de comparación, deberá elegir un color y utilizar cuatro tonos de color diferentes. Para ayudarlo a hacer esto, tendrá que seleccionar los colores uno tras otro.
Tenga en cuenta que un gráfico de viñetas puede tener forma horizontal o vertical. Como se mencionó anteriormente, el objetivo de la organización debe ser factible, y las herramientas adecuadas para alcanzar el objetivo deben proporcionarse a los empleados.

Cómo hacer un gráfico de viñetas usando JavaScript
Si bien Excel no admite de forma nativa el tipo de gráfico de viñetas, lo que requiere la creación manual, las herramientas de gráficos comerciales de JavaScript lo hacen tan simple como proporcionar los datos para el valor, el objetivo y, opcionalmente, cualquier rango cualitativo (si no se suministra, se crearán automáticamente).
Paso 1: proporcione los datos y muestre el gráfico terminado en su página web
<chart type=bullet data=15,10>
Crea un gráfico de viñetas simple con el primer número como valor real utilizando una escala cuantitativa y el segundo como objetivo o meta.
<chart type=bullet data=15,10,4,8>
Defina cualquier número de escalas cualitativas estableciendo valores adicionales. Este ejemplo define 2 que crea 3 (ya que el área vacía restante después de los dos primeros es el rango superior).
<chart type=bullet data=15,10,4,8 color=CornflowerBlue>
También puede establecer el color y se sombreará proporcionalmente automáticamente.
O puede especificar todos los colores en uso:
<chart type=bullet data=15,10,4,8 colors=MidnightBlue,Green,Blue,
Finalmente, puede incluir una escala que vaya junto con el gráfico de viñetas:
<chart type=scale data=0,5,10,15,20 min=0 max=20 size=200×20><br>
<chart type=bullet data=15,10,4,8 min=0 max=20 color=slateblue size=200×40>
Cómo usar un gráfico de viñetas
Si bien hemos discutido cómo crear un gráfico de viñetas, es importante que analicemos cómo puede utilizar un gráfico de viñetas.
Los gráficos de viñetas son útiles en presentaciones ejecutivas de negocios, tableros, pronósticos, para establecer objetivos, comparar resultados reales y más. También se utilizan para identificar y medir el progreso realizado por una organización o empresa. Los gráficos de viñetas se han descrito como el mejor gráfico para usar cuando se trata de ilustrar los resultados contra los objetivos que se han establecido.
Conclusión
La belleza del gráfico de viñetas es que es fácil de leer y comprender, evita información y detalles extraños y ofrece información rápida y precisa de un vistazo sin confusión. La mayoría de las herramientas de gráficos pueden crear el tipo, incluido MS Excel con algún trabajo adicional, mientras que muchas herramientas comerciales tienen soporte incorporado.
Este artículo fue publicado originalmente en JSCharting.













