Hoy en día un atractivo aspecto de su sitio web o un contenido perfecto puede no ser suficiente para atraer a los usuarios potenciales. Si eres propietario de un sitio, necesitas saber que Google utiliza un algoritmo que hace de la velocidad de carga del sitio uno de los factores que influyen en la posición del mismo en los resultados de búsqueda. Por ello me dispose a escribir esta guía para Optimizar Sitios WordPress.
Las estadísticas dicen que casi la mitad de los usuarios de Internet esperan un sitio para cargar en dos segundos o menos.
Es importante cuidar de esto, sobre todo que los resultados se pueden mejorar sin mucho esfuerzo.
Hay muchas técnicas para mejorar el tiempo de carga de su sitio. Una de las soluciones es un archivo .htaccess, lo que permite introducir la optimización del sitio básico en cuestión de minutos.
¿Qué es un archivo .htaccess?
.htaccess Es un archivo de configuración para su uso en servidores web Apache ubicados en el directorio raíz. Se da la capacidad de controlar una carpeta específica o la pieza de servidor. En el archivo .htaccess podemos modificar la configuración del software de servidor para detener o comenzar a correr algunas funciones y características del mismo, por ejemplo (teniendo en cuenta la finalidad de esta guía), podemos:
- optimizar su sitio
- mejorar la velocidad de carga de la página
- crear una distracción (interna y externa)
- crear directorios protegidos con contraseña
- bloqueo específico de IP´s
- y muchos más
Dónde encontrar el archivo .htaccess en WordPress?
El archivo debe encontrarse en la carpeta raíz de la instalación de WordPress.
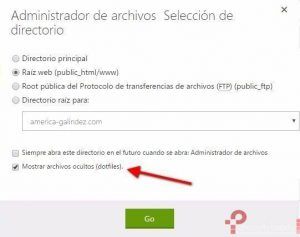
Nombre del archivo .htaccess comienza con un punto (.) al principio, que especifica que se trata de un archivo oculto. Recuerde que encender «mostrar archivos ocultos o dotfiles» cuando se está intentando tener acceso a su archivo .htaccess utilizando el cliente FTP o CPanel de su alojamiento.
¿Por qué no se puede encontrar el archivo .htaccess?
Puede que su sitio de WordPress no ha generado un archivo .htaccess todavía, este se genera cuando se actualiza la estructura de los enlaces permanentes en Ajustes >> Enlaces Permanentes. Simplemente haga clic en el botón «Guardar cambios» para forzar a WordPress a generar un archivo .htaccess en el directorio raíz de su sitio. Si en este paso no logras crear el archivo debes comprobar los permisos de escritura en el directorio. Opcionalmente si no existe el archivo .htaccess, se puede crear desde el CPanel o subir por FTP. Vale la pena mencionar que no todos los servidores soportan el uso del archivo .htaccess (por ejemplo, servidores gratuitos) y el servicio puede ser bloqueado – tengamos esto en cuenta por si algo va mal durante la creación de la archivo.
código de Optimización para el archivo
.htaccess compresión
La compresión simplemente reduce el tamaño del documento. Es más eficaz para los archivos HTML, JavaScript, hojas de estilo CSS y archivos XML. Generalmente compresión reduce 60% a 80% tamaño de los datos. Esto reduce también el tiempo de respuesta del servidor y ancho de banda. La mejor manera de habilitar la compresión es utilizando mod_gzip o mod_deflate para el software Apache. Ambos módulos básicamente hacen lo mismo, comprimen los datos, mod_deflate puede tener una leve mayor porcenatje de compresión, por lo que es mejor opción, sin embargo si mod_deflate no funciona correctamente en su sitio web o servidor web, puede utilizar mod_gzip. Ambos métodos compresiones se pueden activar mediante la adición de un simple código en el archivo .htaccess, además puede tener activos los dos tipos de compresión de forma simultanea:
DEFLATE:
# BEGIN DEFLATE COMPRESSION <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/xhtml text/htm text/xml text/css text/plain AddOutputFilterByType DEFLATE image/svg+xml application/xhtml+xml application/xml AddOutputFilterByType DEFLATE application/rdf+xml application/rss+xml application/atom+xml AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript application/json AddOutputFilterByType DEFLATE application/x-font-ttf application/x-font-otf AddOutputFilterByType DEFLATE font/truetype font/opentype </ifModule> # END DEFLATE COMPRESSION
GZIP
# BEGIN GZIP COMPRESSION <IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html|xhtml|htm|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule> # END GZIP COMPRESSION
El almacenamiento en caché del navegador
Al establecer el almacenamiento en caché del navegador, le estamos diciendo al navegador que mantenga algún tipo de archivo por un período de tiempo especificado en la memoria local (caché). Cuando se necesita el archivo en caché de nuevo, el navegador se carga desde el disco duro local en lugar de solicitar desde el servidor.
Para esto podemos utilizar los módulos mod_expires y mod_headers de Apache
Ambos métodos se pueden establecer al mismo tiempo en el archivo .htaccess:
Expira encabezados:
#BEGIN EXPIRES HEADERS <ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 2 days" #images ExpiresByType image/x-icon "access plus 1 year" ExpiresByType image/ico "access plus 1 year" ExpiresByType image/icon "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/bmp "access plus 1 year" ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jp2 "access plus 1 year" ExpiresByType image/pipeg "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/tiff "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" #text ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType text/html "access plus 1 month" ExpiresByType text/ico "access plus 1 year" #aplication ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType application/xhtml+xml "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" ExpiresByType application/ico "access plus 1 month" ExpiresByType application/x-font-woff "access plus 1 month" #video ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/ogg "access plus 1 year" ExpiresByType video/webm "access plus 1 year" #audio ExpiresByType audio/ogg "access plus 1 year" #fonts ExpiresByType font/truetype "access plus 1 year" ExpiresByType font/opentype "access plus 1 year" </ifModule> #END EXPIRES HEADERS
Cache-Control
# BEGIN Cache-Control Headers
<ifModule mod_headers.c>
<filesMatch "\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(css)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(js)$">
Header set Cache-Control "private"
</filesMatch>
<filesMatch "\.(x?html?|php)$">
Header set Cache-Control "private, must-revalidate"
</filesMatch>
</ifModule>
# END Cache-Control HeadersNota: No hay necesidad de configurar la directiva máximo de edad con el encabezado Cache-Control, puesto que ya está establecido por el módulo mod_expires. En caso contrario debemos utilizar:
# BEGIN Cache-Control Headers
<ifModule mod_headers.c>
<filesMatch "\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "max-age=2592000, public"
</filesMatch>
<filesMatch "\.(css)$">
Header set Cache-Control "max-age=604800, public"
</filesMatch>
<filesMatch "\.(js)$">
Header set Cache-Control "max-age=216000, private"
</filesMatch>
<filesMatch "\.(x?html?|php)$">
Header set Cache-Control "max-age=600, private, must-revalidate"
</filesMatch>
</ifModule>
# END Cache-Control HeadersOptimizar Imágenes
Podemos optimizar las imágenes dentro del sitio wordpress, debemos acceder por SSH al sitio, desplazarnos al directorio wp-content y ejecutar los siguientes comandos:
Para .jpeg o .jpg
find themes/ uploads/ -iname '*.jpeg' -o -iname '*.jpg' -exec jpegoptim -s -f --all-progressive -m80 {} \;Para .png
find themes/ uploads/ -iname '*.png' -exec optipng -k -o5 {} \;Consideremos que para poder usar estas herramientas el servidor debe tener instalado jpegoptim y optipng, de igual forma y como manera alternativa puedes instalar el plugin WP Smush.it para optimizar tus imágenes.
Al seguir esta pequeña guía podrás notar un aumento considerable en el rendimiento de tu sitio web
De igual forma dejo el archivo .htaccess completo, inclusive con las reglas mod_rewrite de wordpress (para los enlaces permanentes), listo para subir a tu servidor, haz clic en la siguiente imagen para descargar