En ocasiones anteriores ye te hemos mostrado algunos tips de Shopify está vez, te traemos una guía para editar código de Shopify en local con Theme Kit ¿te gusta la idea? Continúa leyendo.
Si bien es cierto que podemos editar el código desde el mismo Shopify, esto a nosotros personalmente nos parece algo incomodo, primero, porque ya estamos acostumbrados a Sublime Text y segundo porque a la hora de buscar o hacer ajustes más complejos es mucho más sencillo hacerlo en local.
Bien sea por comodidad y/o productividad, sigue está pequeña guía para que puedas modificar tus archivos desde local con el editor de código de tu preferencia.
Antes de comenzar, es probable que ya sepas como editar el código directamente desde Shopify, pero, por si caso acá te dejamos un guía de recordatorio:
Guía para editar código fuente de Shopify en Shopify:
Paso 1: Ubicar fuentes del tema
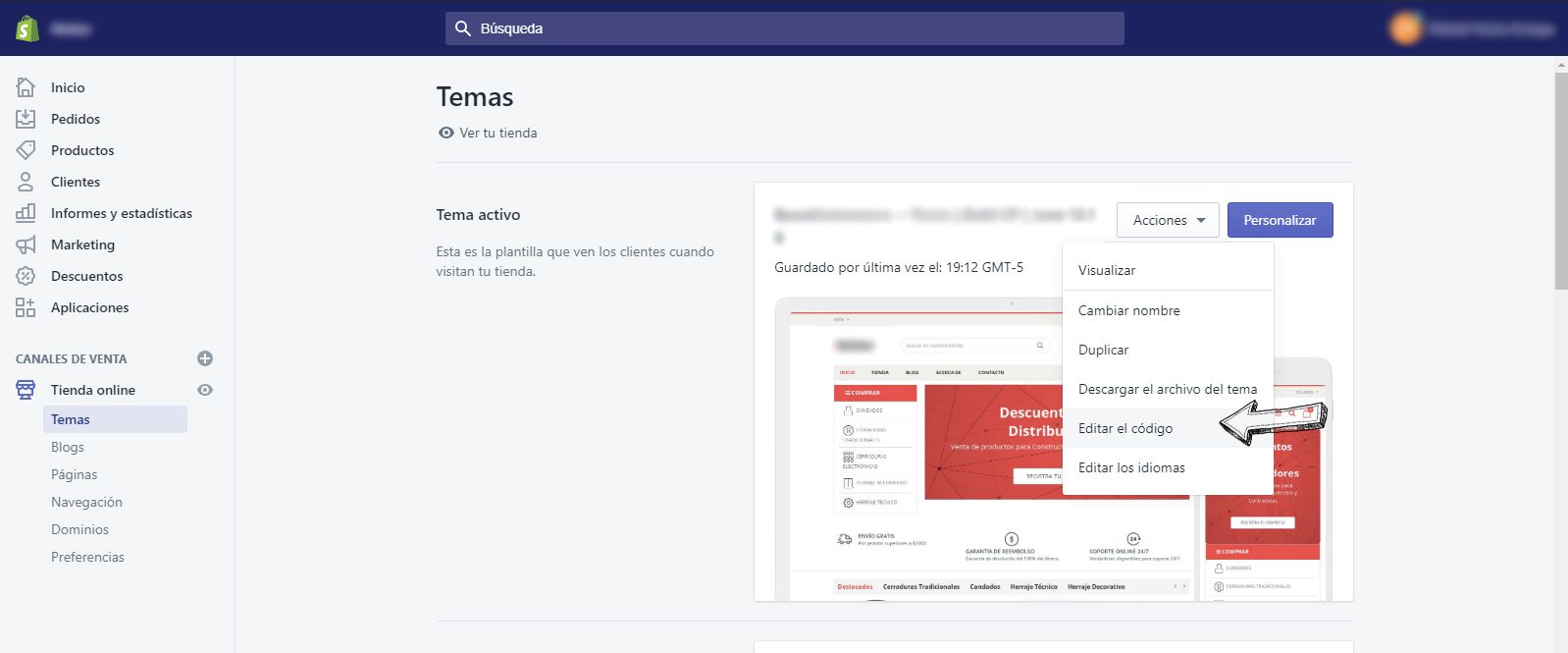
Para esto vamos a Temas (Themes), luego ubicamos el tema que queremos editar, desplegamos el select de acciones y hacemos clic en Editar Código (Edit Code)

Paso 2: Ubicar archivo a editar
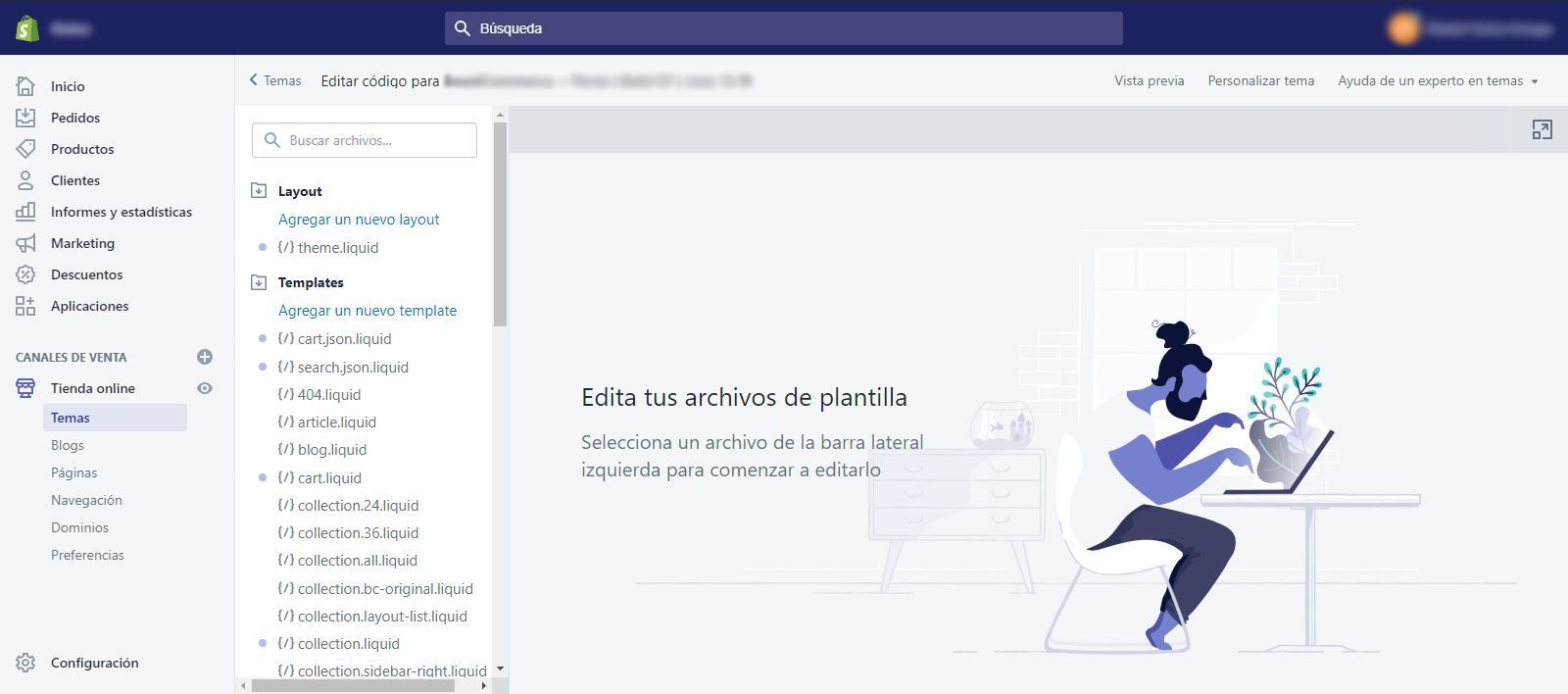
Una vez cargado ya tendremos un editor de código y un explorador de los archivos que componen al template seleccionado, veremos una pantalla como la siguiente:

Donde vemos en la parte izquierda la lista de archivos y al seleccionar alguno veremos al lado derecho el contenido de dicho archivo, aquí simplemente podremos directamente editar el código.
Como puedes notar editar desde el dashboard de Shopify resulta ser muy sencillo, pero, para, hacer modificaciones más complejas sigue la siguiente guía.
Guía para editar código fuente de Shopify en local con Theme Kit
Paso 1: Instalar Theme Kit en tu computadora
Ya sea que seas usuario Mac, linux o windows esta herramienta se instala desde la consola y la forma de hacer varía de acuerdo al Sistema Operativo.
Mac o Linux
Abre una terminal y escribe lo siguiente:
curl -s https://raw.githubusercontent.com/Shopify/themekit/master/scripts/install | sudo pythonUsar Homebrew en macOS
Puedes usar Homebrew corriendo los siguientes comandos
brew tap shopify/shopify
brew install themekitWindows
Abrir una Powershell como administrador y correr el siguiente comando:
(New-Object System.Net.WebClient).DownloadString("https://raw.githubusercontent.com/Shopify/themekit/master/scripts/install.ps1") | powershell -command -Instalar manualmente
También podemos instalarlo de manera manual, para más información sobre esta instalación visita la siguiente página: https://shopify.github.io/themekit/
Paso 2: Crear App privada en shopify
Una vez instalado Theme Kit en nuestra computadora, lo siguiente en la lista es crear un App privada en Shopify, para que podamos acceder a los archivos de nuestro tema de manera local.
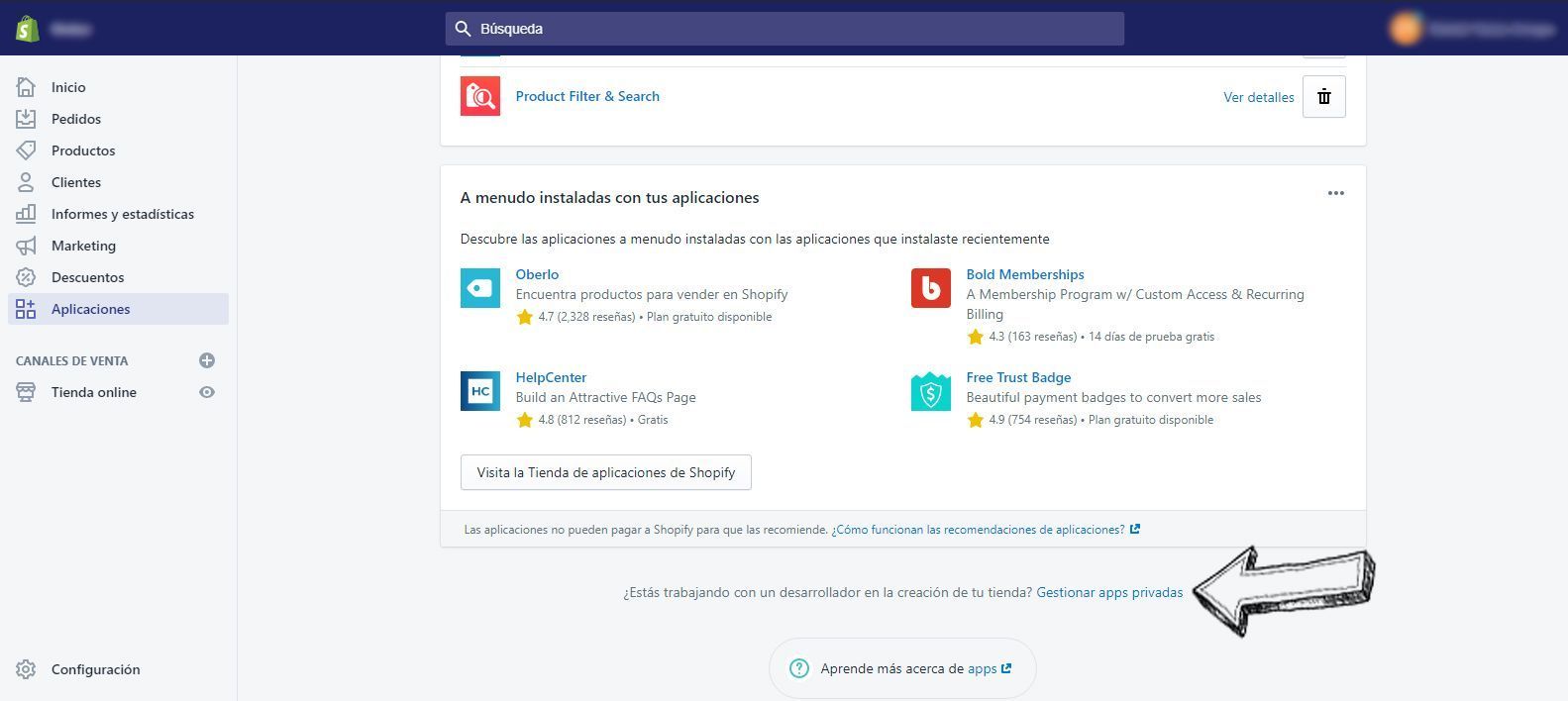
Para hacerlo, dentro de nuestro dashboard hacemos click en el botón del lado izquierdo que dice Aplicaciones (Apps) , luego hacemos click en Gestionar apps privadas (Manage private apps).

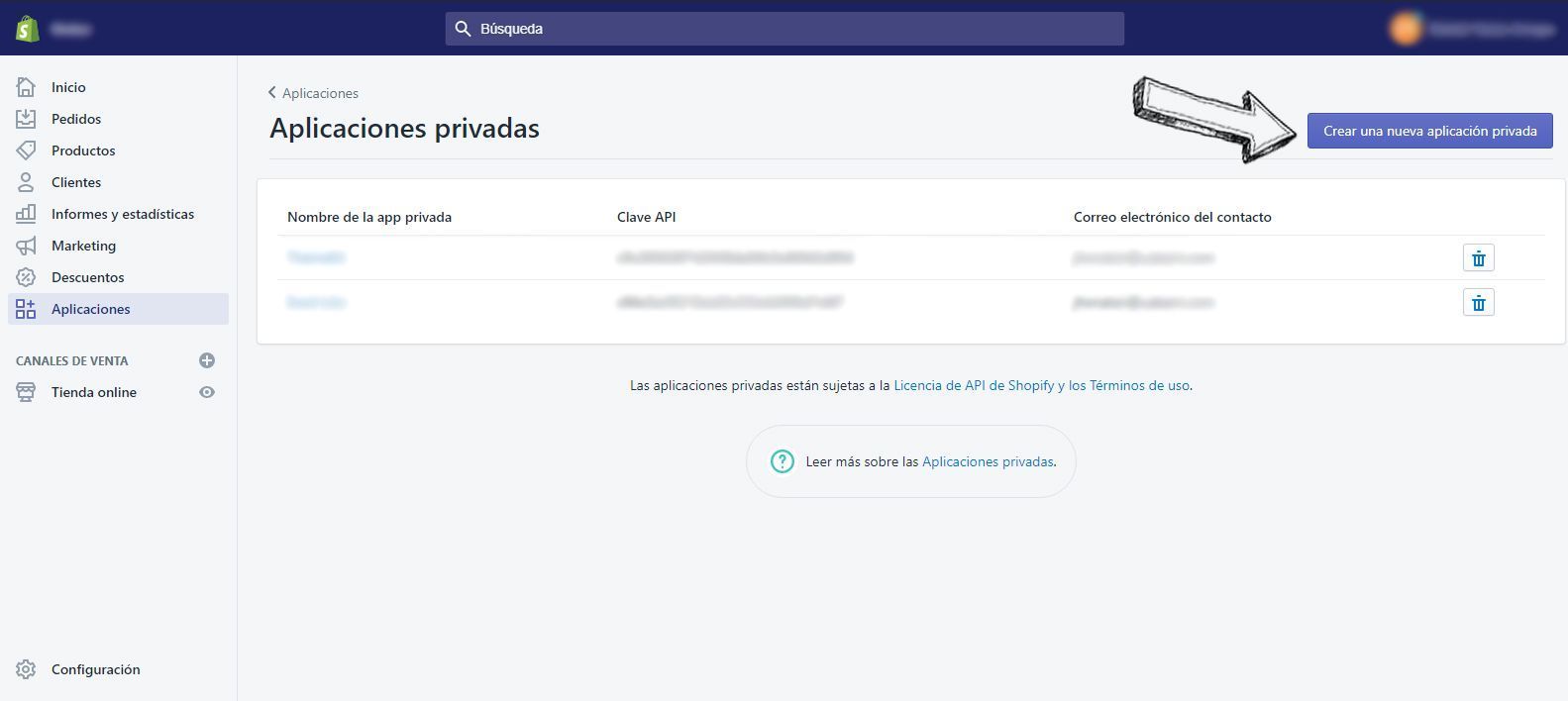
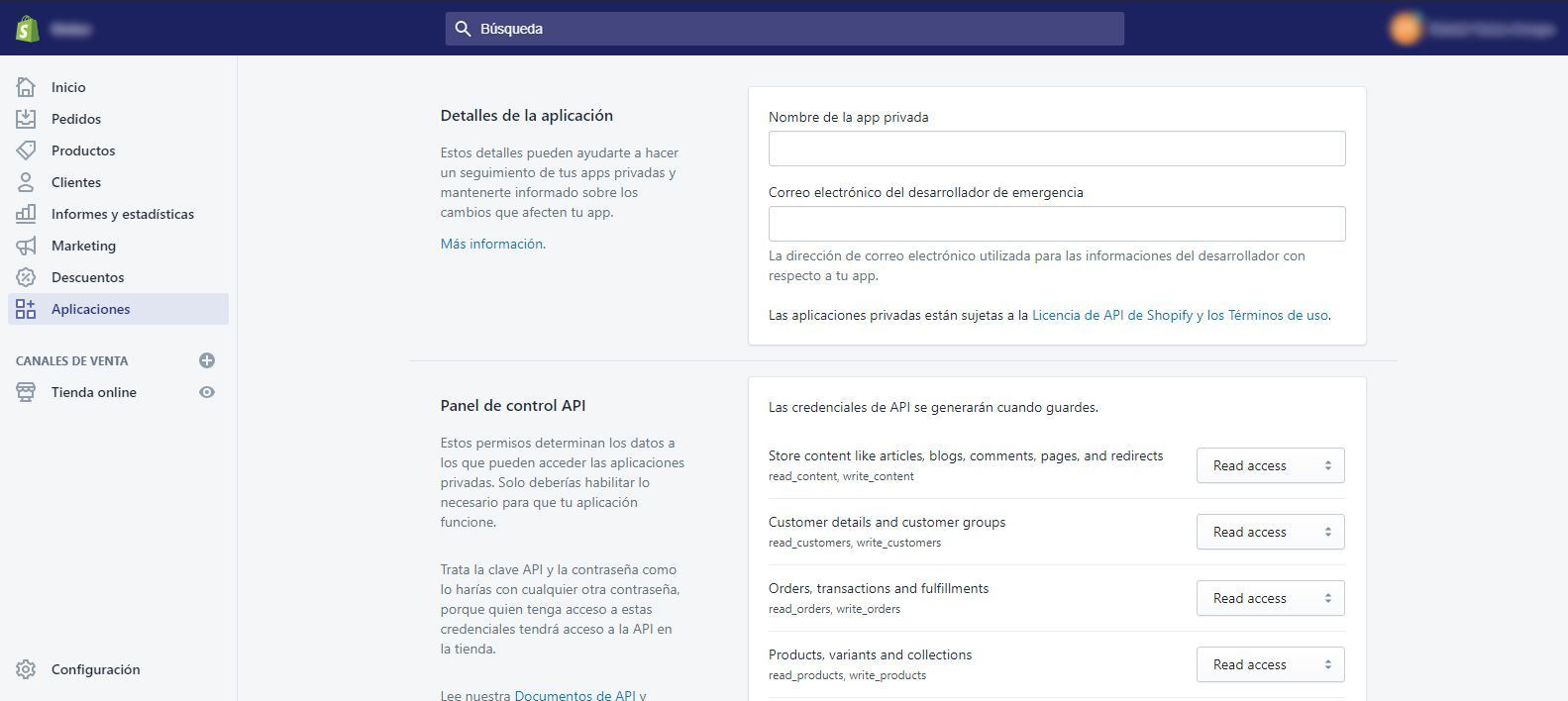
Después, hacemos click en el botón le decimos Crear una nueva aplicación privada (Create new private app)

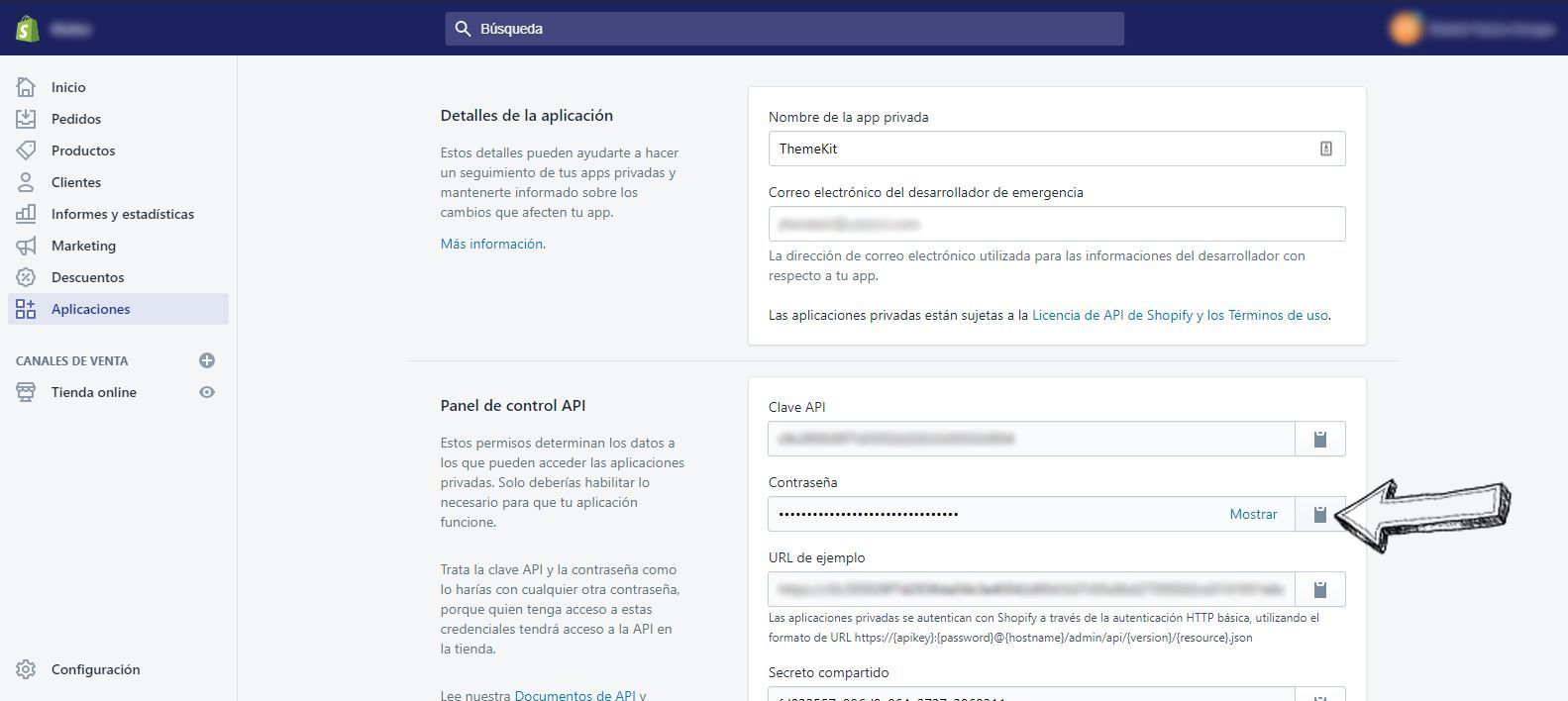
Asignamos un nombre al app y un email de notificaciones

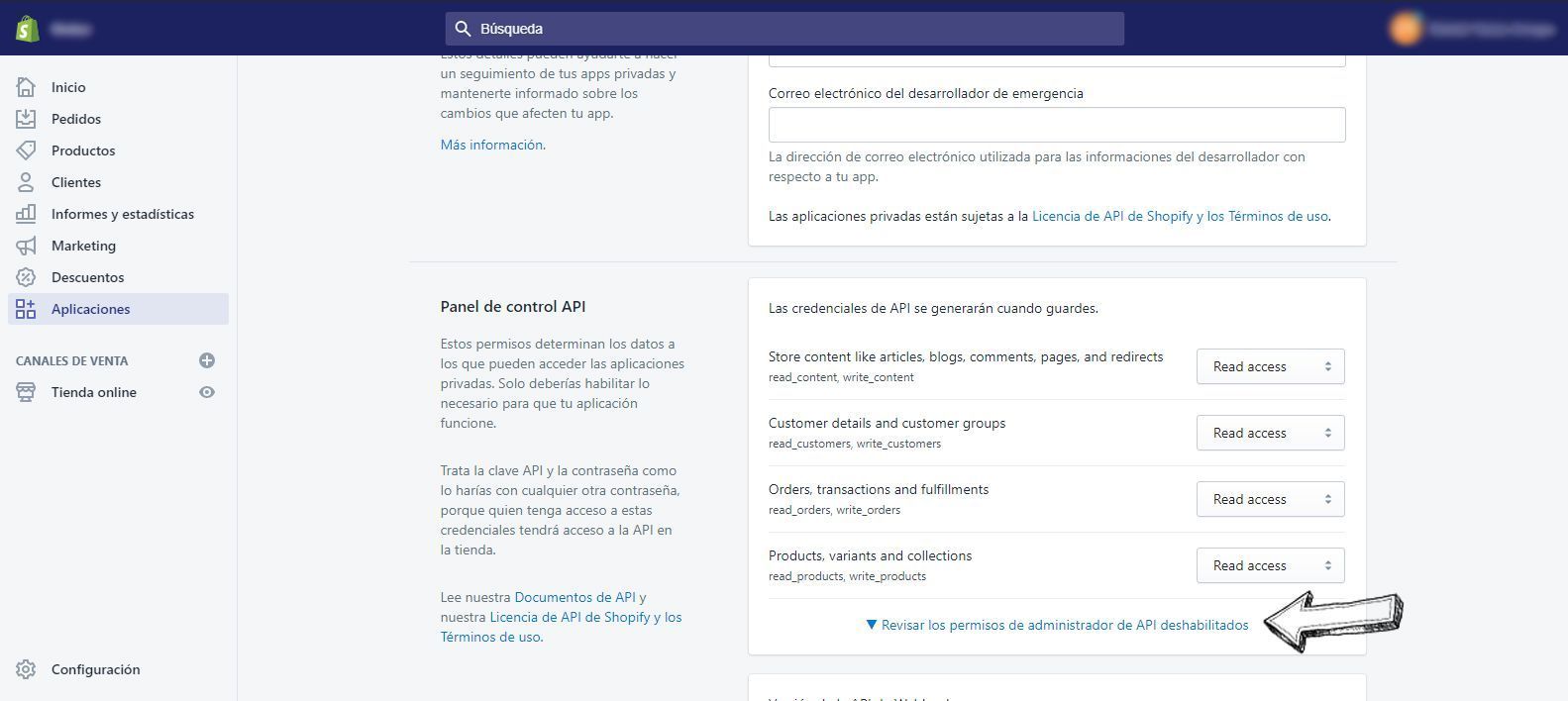
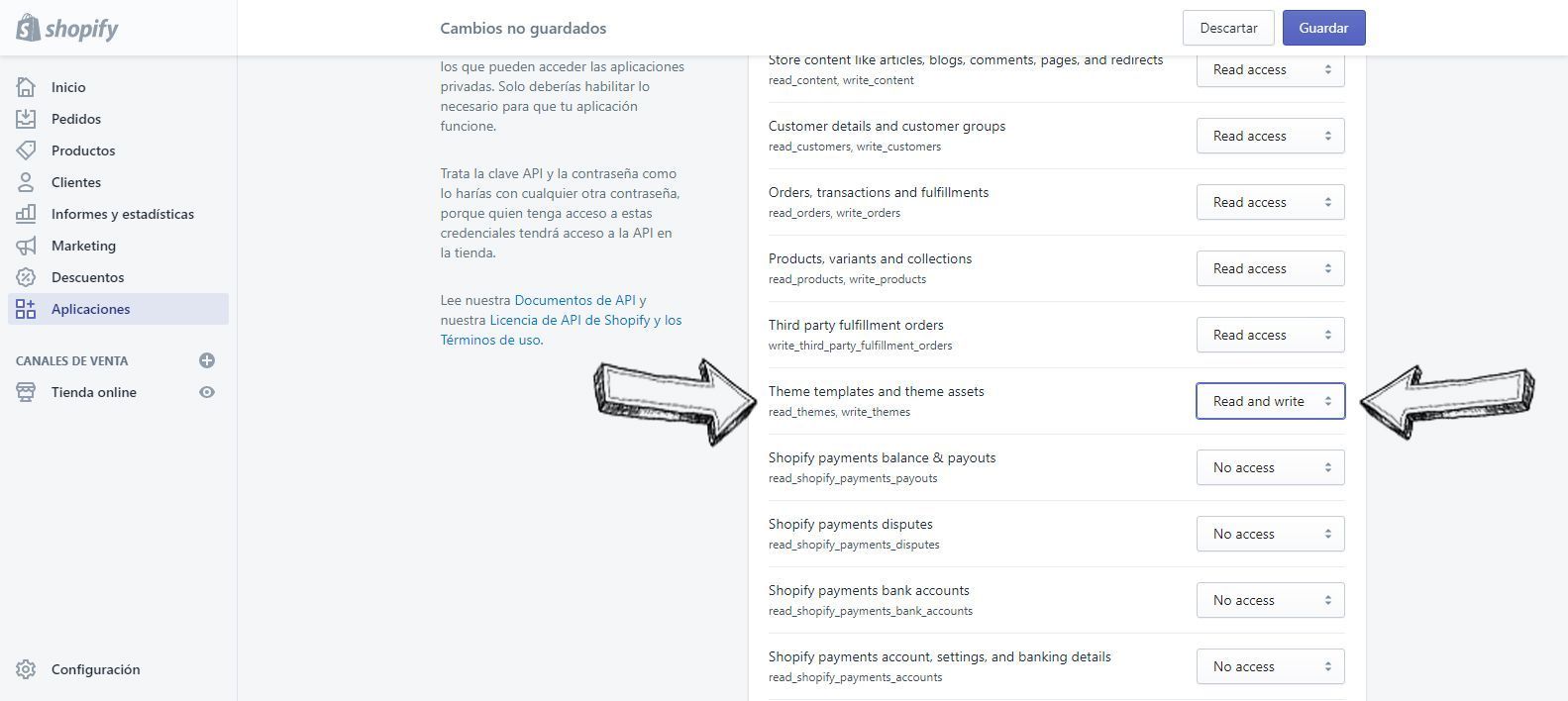
Es importante dar permisos de Lectura y escritura al app, en la opción Theme templates and theme assets.


Por último guardamos y copiamos la contraseña que nos da el mismo shopify.

Paso 3: Obtener el id del template que quieras editar
Para esto vamos a nuestra consola, y ejecutamos los siguiente:
theme get --list -p=[tu-contraseña] -s=[tu-tienda.myshopify.com]Donde [tu-contraseña] es la contraseña que obtuvimos en el paso anterior y [tu-tienda.myshopify.com] es la url de la tienda.
Esto nos dará la lista de templates que están instalados en nuestra tienda, deberemos ver algo parecido a esto:
Available theme versions:
[4955347798] Theme-1
[4954843254][live] Theme-2Supongamos que el que queremos descargar es el template activo, entonces sería el Theme-2 con el id 4954843254.
Paso 4: Descargar el template que quieras editar
El siguiente paso, consiste en descargar el template, pero, antes recuerda moverte por la consola a la carpeta en donde quieras descargas los archivos. Para descargar el template ejecutamos lo siguiente:
theme get -p=[tu-contraseña] -s=[tu-tienda.myshopify.com] -t=4954843254Si todos los datos son correctos se comenzará a descargar nuestro template a la carpeta actual, esto nos deberá generar las siguientes carpetas
- assets
- config
- layout
- locales
- sections
- snippets
- templates
y el archivo config.yml que es el que contiene nuestros datos de configuración.Paso 5: Comenzar a editar
Una vez terminada la descarga podemos comenzar a trabajar desde local, para subir nuestros cambios debemos ejecutar en consola:
theme watchEsto abrirá un watch que al detectar cambios los irá subiendo automáticamente a Shopify, no sin antes hacer una breve revisión de lo que intentamos subir, si el archivo tiene errores no lo actualizará.
Para detener el watch basta con que ejecutes lo siguiente:
ctrl + cBonus
Para ver la lista de comandos disponibles debes ejecutar:
theme -hDe igual forma te los dejamos por acá
Uso:
theme [commando]
Comandos disponibles:
configure Crear un archivo de configuración
deploy Desplegar archivos para shopify
download Descargar uno o todos los archivos de temas
get Obtener un tema y configuraciones de shopify
help Ayuda sobre cualquier comando
new Crear nuevo tema usando Shopify Timber
open Abre la vista previa de tu tienda
publish Publicar un tema
remove Eliminar archivo (s) de tema de shopify
update Actualizar Theme kit a la versión más reciente.
version Mostrar el número de versión de Theme Kit
watch Ver los cambios y actualizar tema remotoPara mas información puedes revisar la documentación de Theme Kit
Y eso sería todo por ahora, no olvides compartir y comentar si te fue útil 🙂













