Hace algún tiempo en ponceelrelajado tuvimos la oportunidad de trabajar en un proyecto en shopify y nos vimos con la necesidad de añadir una serie de campos personalizados, para entre otras cosas hacer títulos más llamativos dentro del sitio y más descriptivos para los feeds de Google Shopping y Facebook Merchant, lamentablemente esa vez no documente nada al respecto y justamente hoy que trabajo en otro proyecto en la plataforma surgió la misma necesidad.
Entonces nos vimos en la necesidad de buscar nuevamente, pero, esta vez sí vamos a documentar lo que hicimos y además hemos decidido compartirlo con ustedes así que sin más acá dejamos:
Guía para agregar campos personalizados en shopify ¡GRATIS!
Guía para añadir y mostrar campos personalizados en los productos shopify.
Paso 1: Instalar extensiones
Ambas extensiones desarrolladas por freakdesign
Paso 2: Mostrar el formulario de campos personalizados
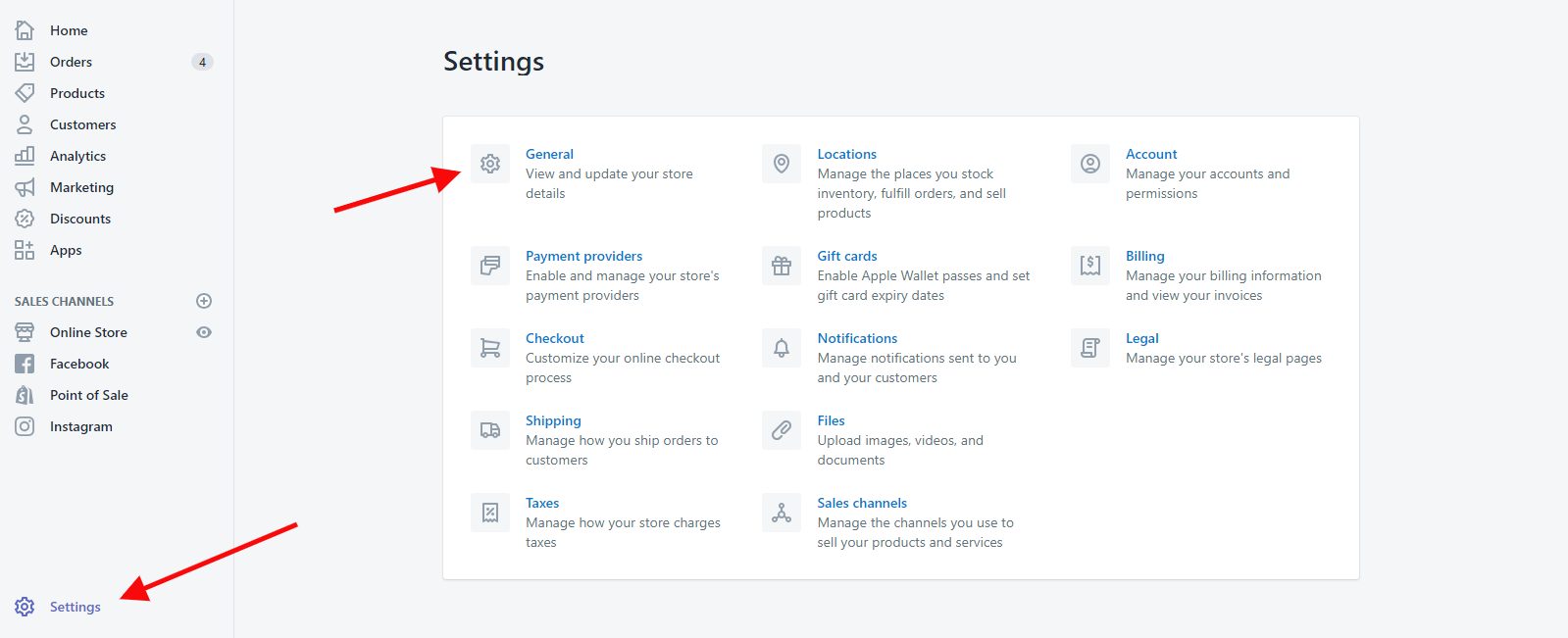
Una vez instaladas las extensiones vamos al administrador de shopify, luego a settings y por último a general.
Ejemplo de URL: https://example.myshopify.com/admin/settings/general
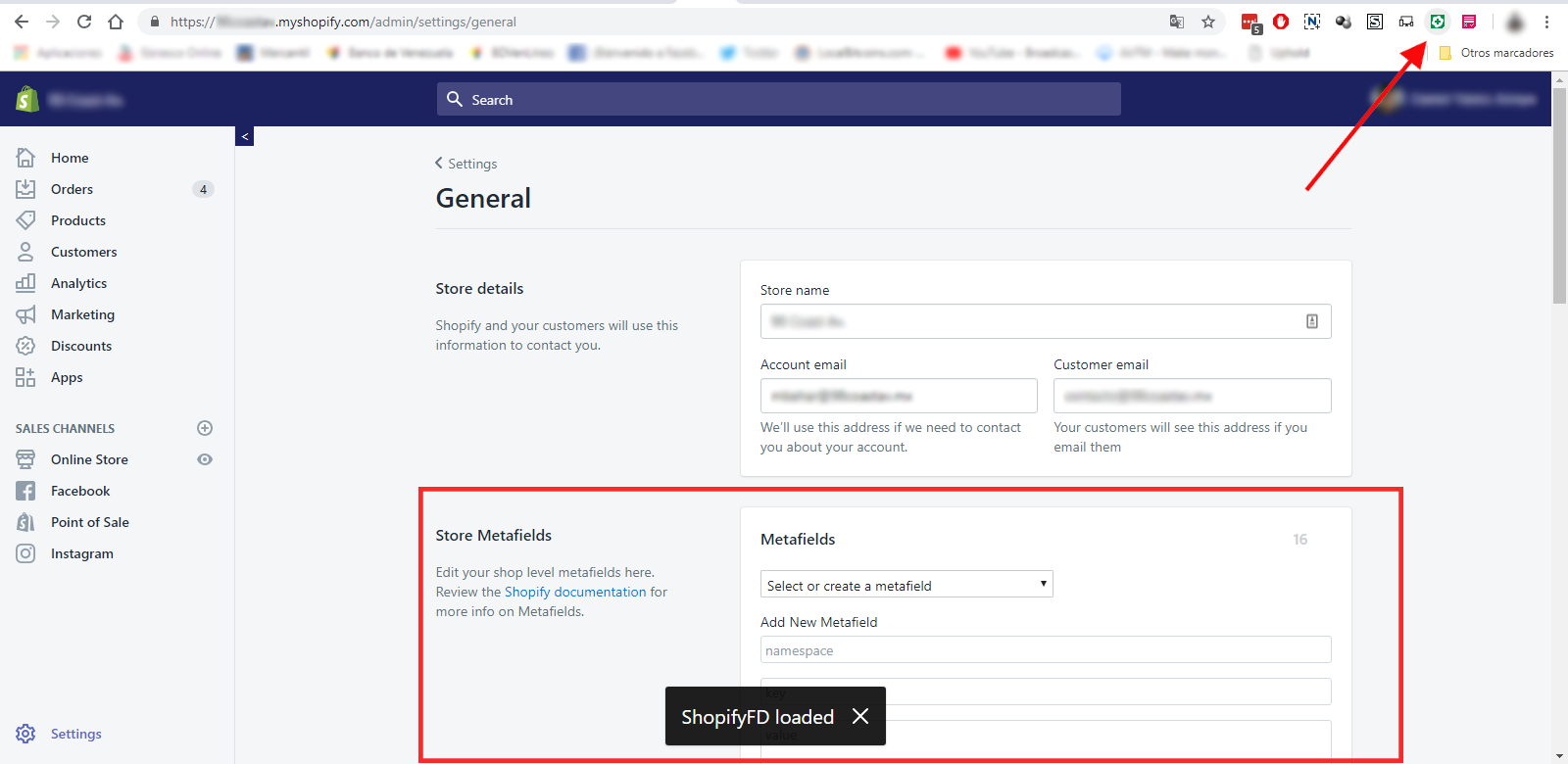
Una vez dentro de las configuraciones generales, hacemos clic en la extensión ShopifyFD Dashboard Tool esto nos mostrará un nuevo grupo de campos en la configuraciones y es donde añadiremos el campo personalizados
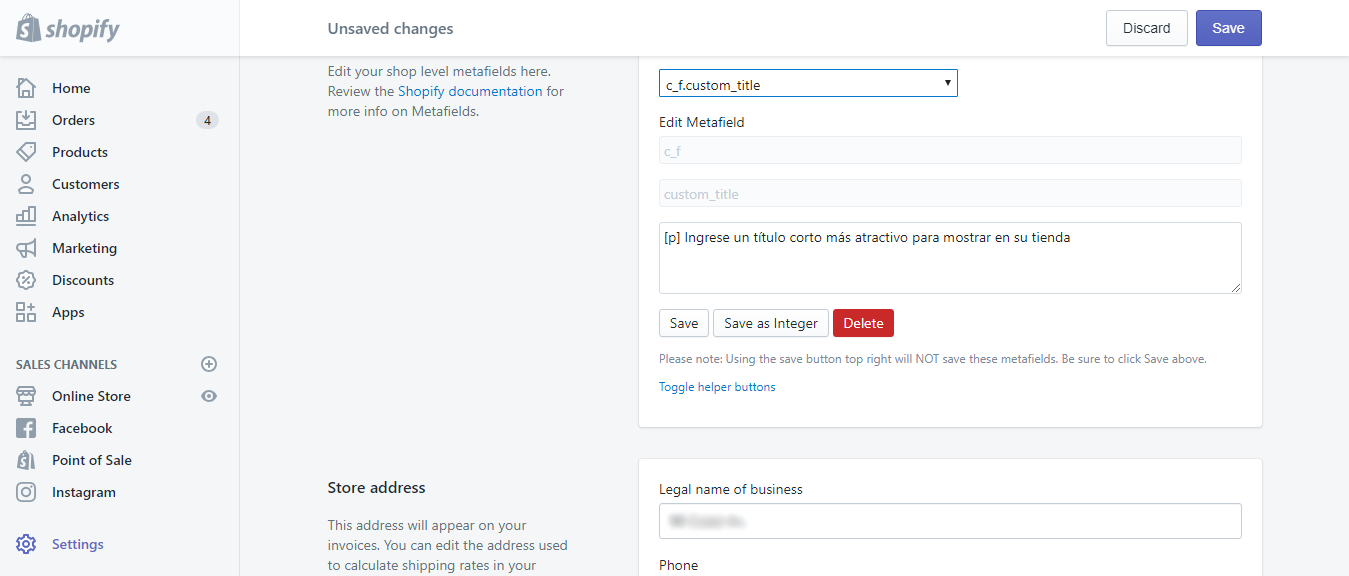
Paso 3: Añadir el / los campos personalizados
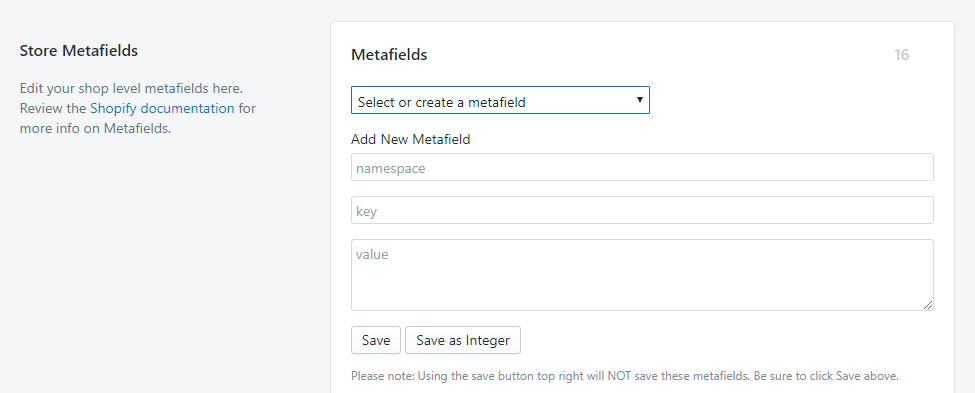
En el nuevo formulario podremos añadir y/o editar los campos personalizados.
Este formulario se compone de 5 campos que explicaremos a continuación:
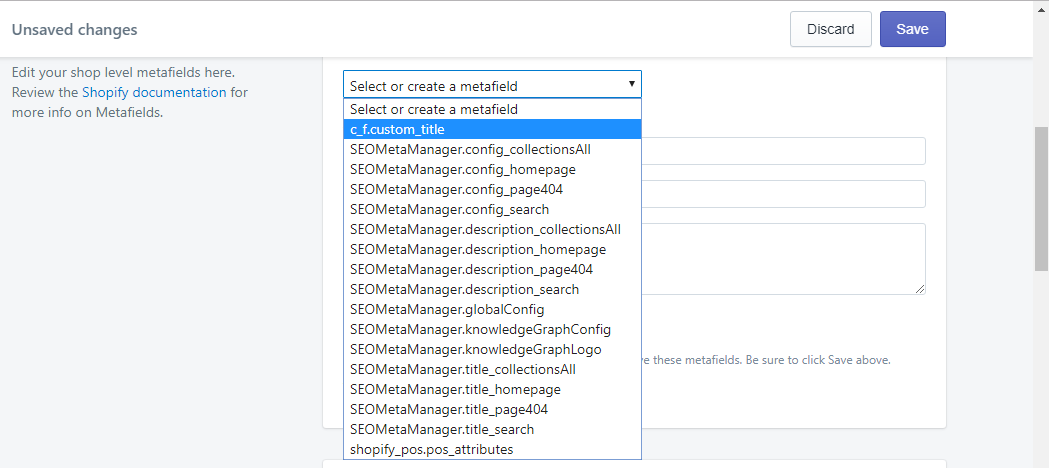
1.- Select or create a metafield: es un input tipo select, para indicar si es un nuevo campo o seleccionar uno existente..
Nota Importante: en el caso de editar, es importante aclarar que solo se editen o eliminen los campos personalizados creados por nosotros, para no romper funcionalidades.
2.- namespace: es un input tipo texto para indicar el tipo de campo que añadiremos. Para que estos campos puedan ser cargados por la extensión Custom Fields for Shopify debemos usar cualquiera de estos dos namespaces predeterminados “custom_fields” o “c_f”.
3.- key: es un input tipo texto para que indiquemos el nombre de nuestro campo personalizado.
4.- value: es un textarea para añadir la descripción del campo personalizado, tambien de forma opcional y a través de marcadores podemos limitar la visibilidad del campo e indicar el tipo de campo
Marcadores para visualización:
[a] visible solo e artículos del blog
[c] visible solo para colecciones
[g] visible solo para páginas
[p] visible solo para productosMarcadores para tipo de campo:
[_c] campo de colección
[_t] área de texto
[_i] campo entero
[_g] campo de selección de página
[_p] campo de selección de producto
[_l] campo selector de lista de enlacesPara nuestro ejemplo crearemos un campo que sirva para añadir y mostrar un título más atractivo para los productos, por lo que tendríamos este resultado:
Para finalizar, hacemos clic en save.
Si notas ya nuestro nuevo campo aparece listado y lo podemos editar o eliminar
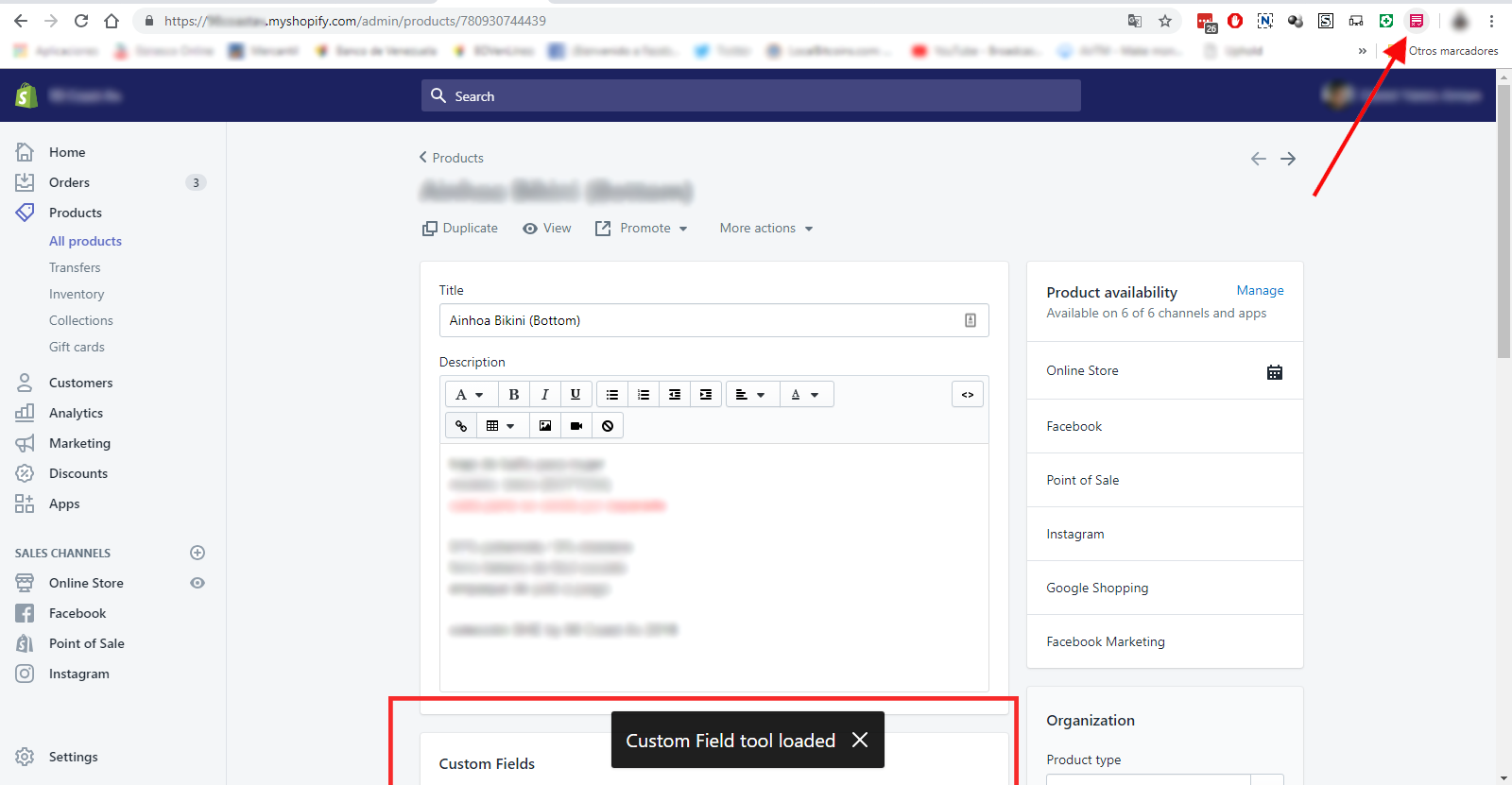
Paso 4: Comenzar a editar tus productos
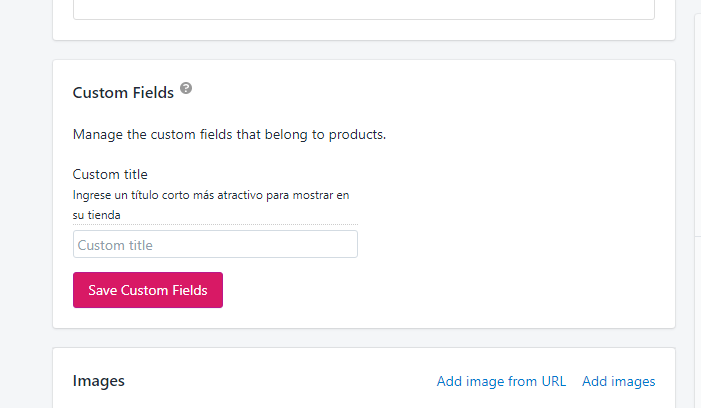
Una vez se han creado los campos personalizados vamos al producto y comenzamos a editar, para esto, abrimos o creamos un nuevo producto y hacemos clic en la extensión Custom Fields for Shopify esto nos actualizará el formulario de edición /creación de producto y nos mostrar el / los campo que creamos en el paso anterior.
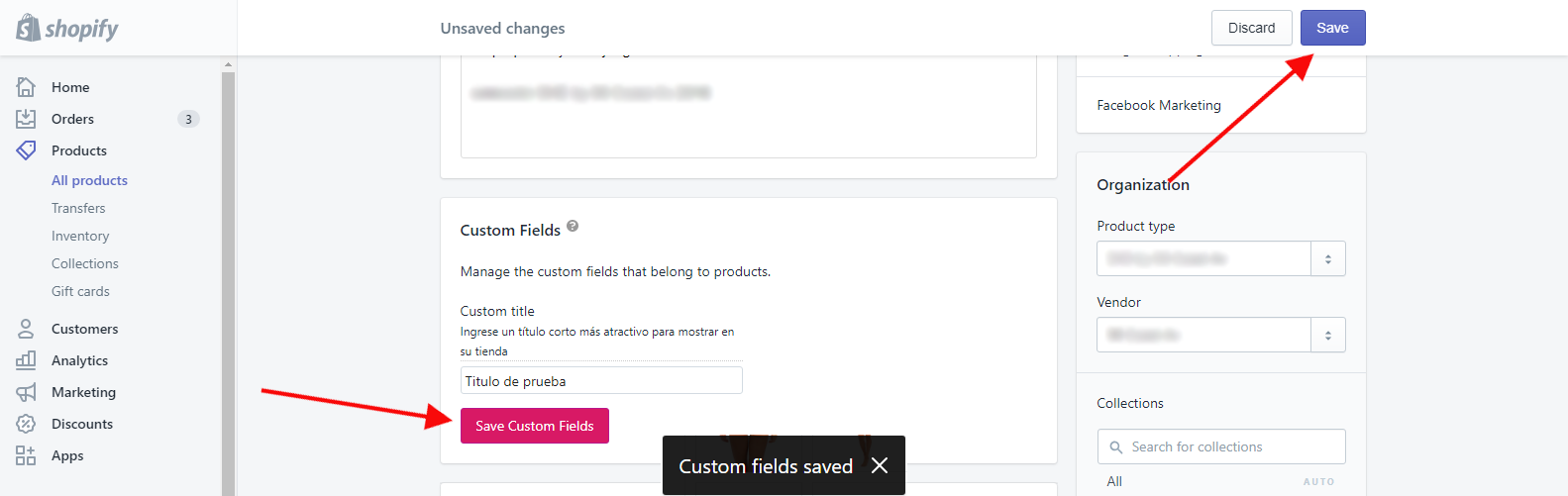
Nota Importante: al finalizar tus cambios en el campo personalizado, haz primero clic en “Save Custom Fields” y luego en el save por defecto de shopify, de lo contrario tus valores para el campo personalizado no se guardarán.
Paso 5: Mostrar el / los campos personalizados
Ya con los campos creados solo queda mostrarlos, para esto, debemos ubicar y editar la / las plantilla(s) del template que uses, dependerá mucho del template que estés usando y de donde lo quieras mostrar.
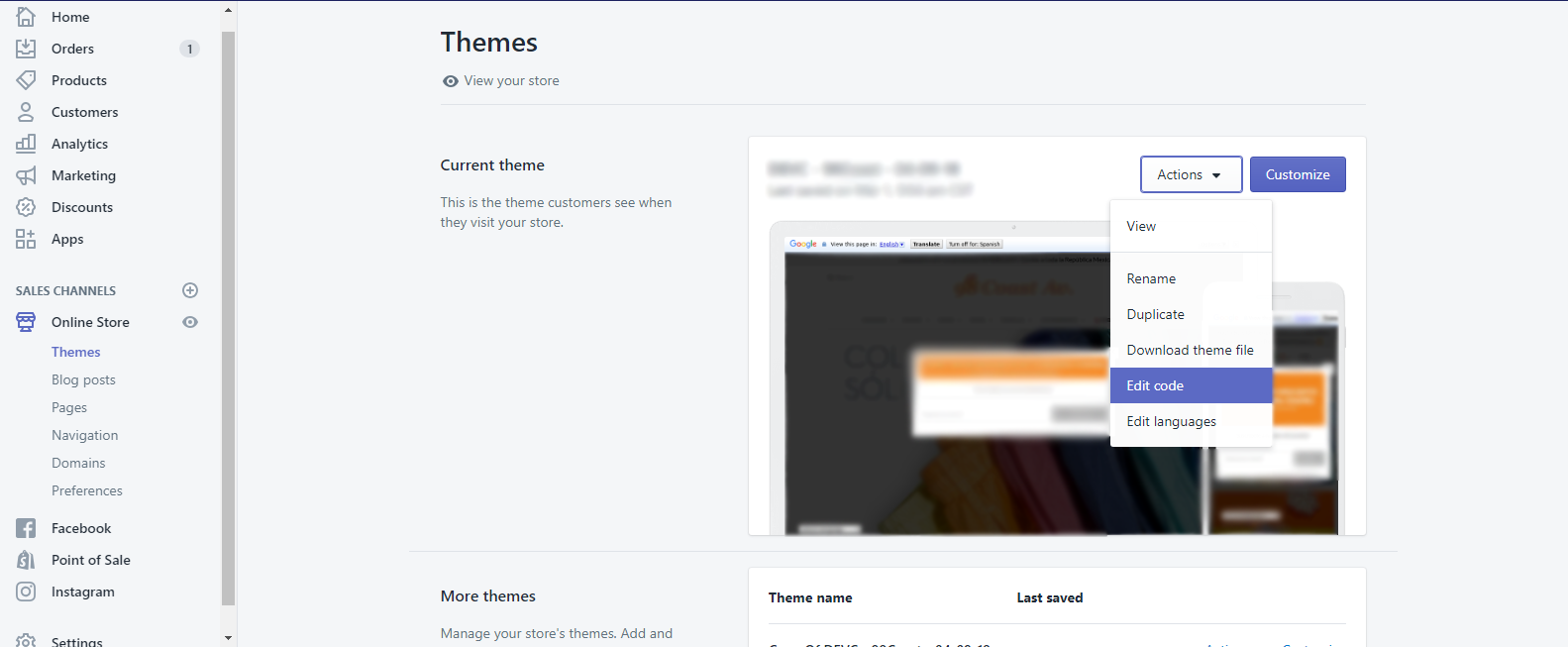
Para esto vamos a Online Store ⇨ Themes ⇨ Edit Code
Una vez ubiques el template lo puedes mostrar de la siguiente forma:
{% if product.metafields.c_f.custom_title %}
{{ product.metafields.c_f.custom_title }}
{% endif %}Nota Importante: recuerda que en el paso 3 de está guía creamos el campo personalizado como “custom_title” si tu usaste otro nombre, haz los ajustes pertinente, por ejemplo:
{% if product.metafields.c_f.otro_nombre %}
{{ product.metafields.c_f.otro_nombre }}
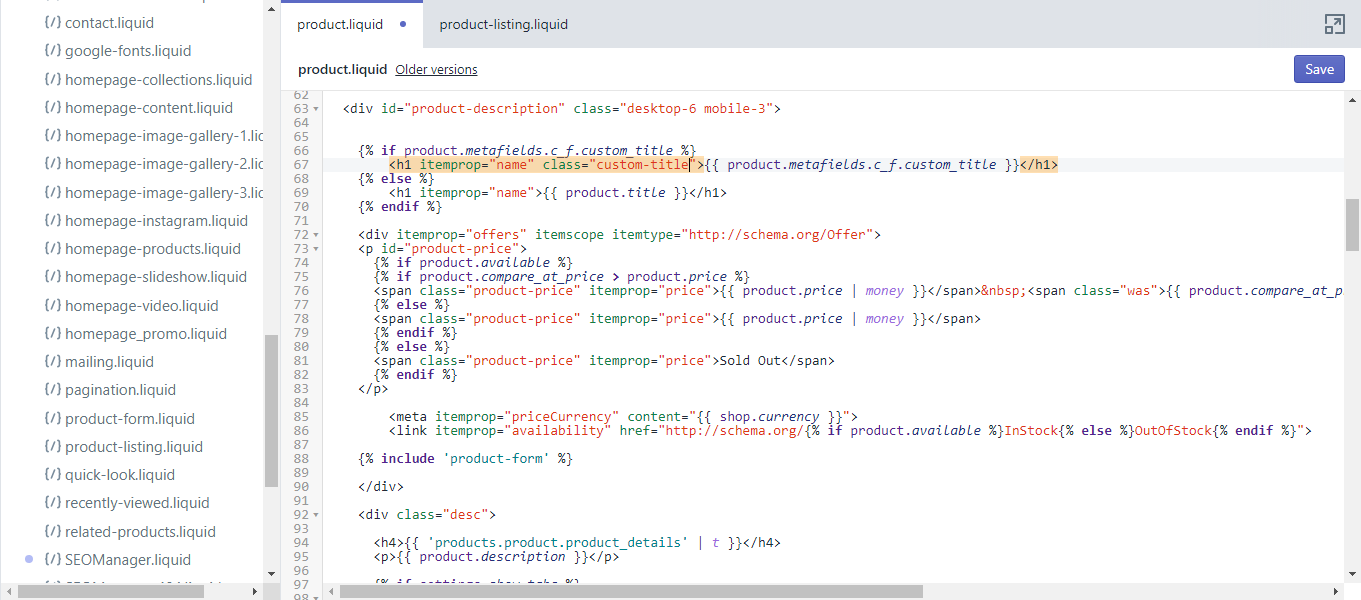
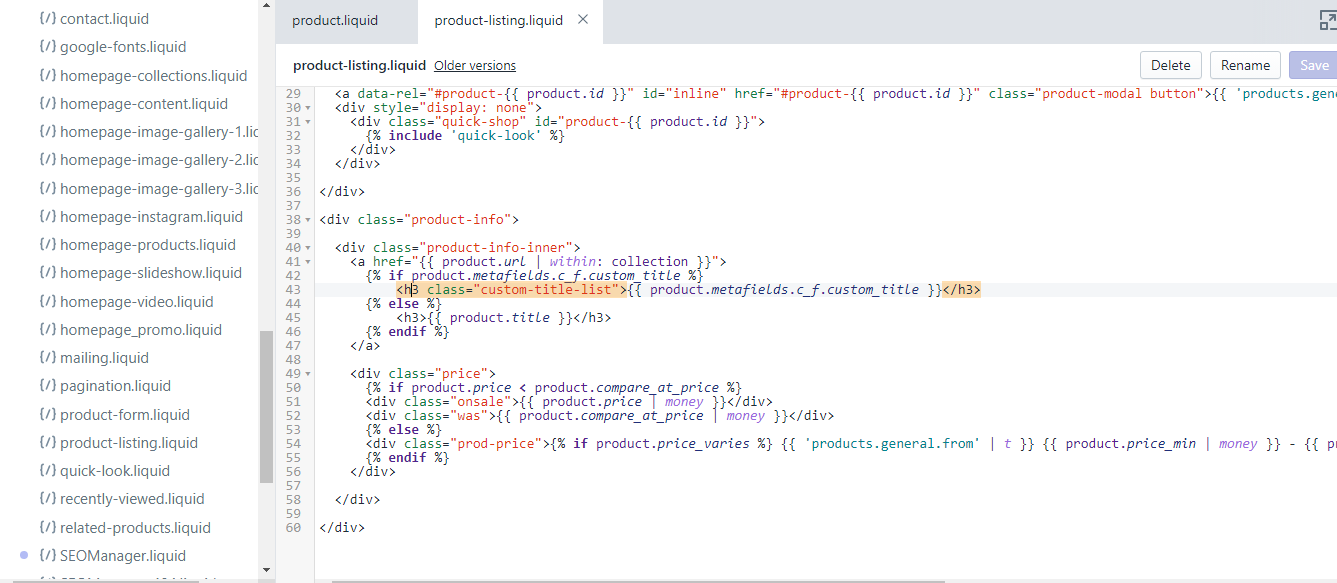
{% endif %}Para nuestro ejemplo modificaremos el snippet que se encarga de mostrar los productos en en los listados (product.liquid) y el template de la vista interna del producto (product-listing.liquid)
Quedando así en el editor:
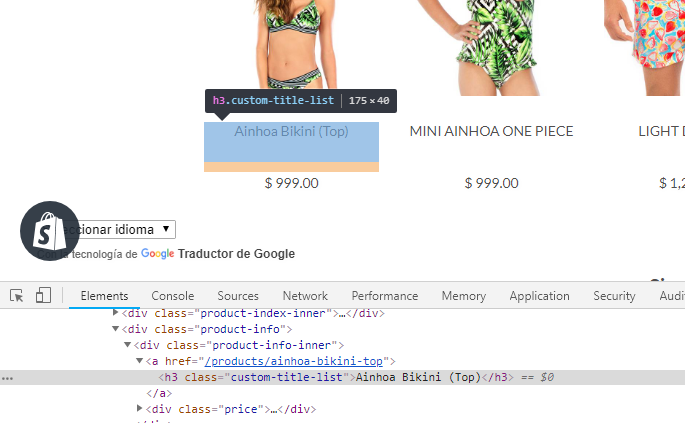
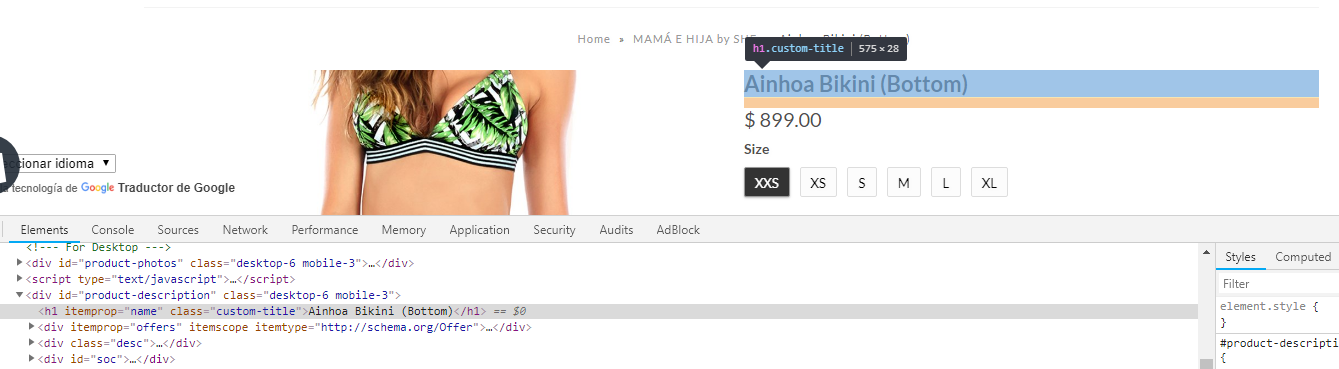
Y así en el frontend: