Sublime text es uno de los editores de texto preferidos por los desarrolladores por la gran simplicidad, estetica y cantidad de plugins disponibles en la comunidad, uno de éstos que ya viene previamente instalado está definido cómo snippets, que básicamente accesos directos a bloques de códigos los cuáles nos simplifica la labor al programar o maquetar, además de aumentar nuestra productividad cuándo hay código que continuamente repetimos, es por esta razón que esta vez te hacemos está pequeña guía de como Crear Snippets Sublime Text.
Crear Snippets Sublime Text
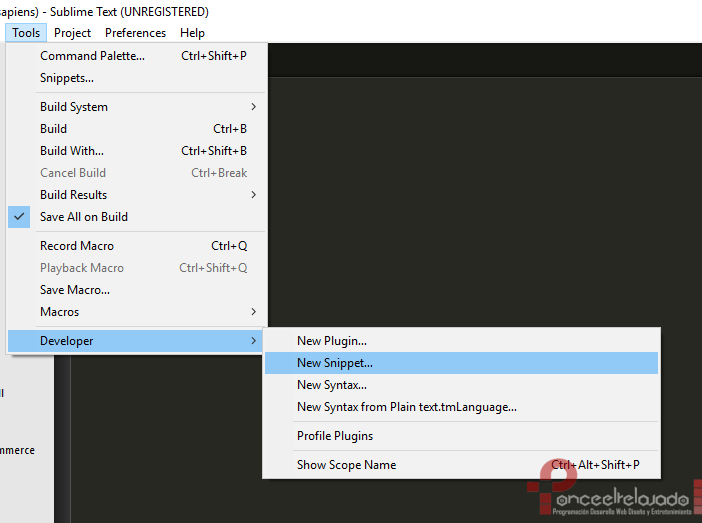
1.- New Snippet
Lo primero es ir a la pestaña Tools -> Developers -> New Snippet.
2.- Familiarizarse con la estructura
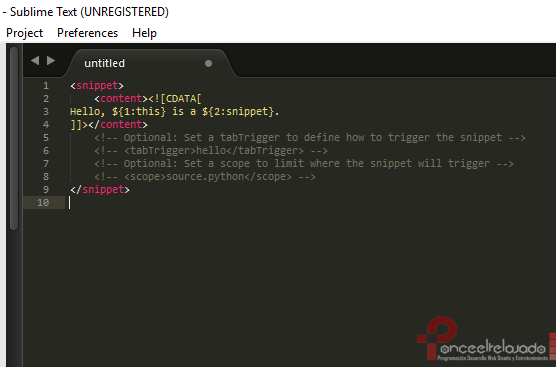
Una vez que hacemos clic en «New Snippet» veremos la siguiente plantilla:
Ahora explicaremos que cada elemento:
Etiqueta content:
En la etiqueta content es donde va el contenido de tu código, específicamente dentro de corchete CDATA ahí va a estar todo el código que vamos a incluir.
<content><![CDATA[ AQUÍ VA TU CÓDIGO ]]></content>
Las variables ${1:this} y ${2:snippet} son opcionales, funcionan para posicionar el cursor y desplazarse de una variable a otra de forma ascendente tan solo con tabular, puedes añadir todas las variables que requieras, veamos lo un poco más a fondo:
${1}: Por si solo indica que una vez el código se imprima el cursor se debe posicionar en esa posición.
:this: Este es como un texto de ayuda para indicar cuál es el texto que debería de ir allí, así que es opcional.
NOTA: Si colocas el mismo numero de variable en dos o mas lugares distintos de tu codigo con editar el primer se edita el resto.
Etiqueta tabTrigger:
<!-- Optional: Set a tabTrigger to define how to trigger the snippet --> <!-- <tabTrigger>hello</tabTrigger> -->
Esta es una etiqueta opcional, tal como explica la plantilla y funciona para añadir la abreviación o acceso directo del teclado a nuestro código, es decir, que con que escribamos nuestra palabra y tabulemos aparezca el contenido.
Etiqueta scope:
<!-- Optional: Set a scope to limit where the snippet will trigger --> <!-- <scope>source.python</scope> -->
Al igual que la anterior está es una etiqueta opcional y funciona para indicarle a sublime en que tipo de archivos y/o extensiones es que va a funcionar el snippet, nosotros particularmente nunca usamos esta etiqueta, ya que si creamos un snippet para html, este no va a funcionar en plantillas php y viceversa.
3.- Ingresar tu código en el content
Ahora que ya sabemos que es y cual es la función de cada etiqueta podemos añadir el contenido de nuestro código, hemos hecho 2 ejemplos, uno para el shortcode de wordpress y otro con la estructura de html5
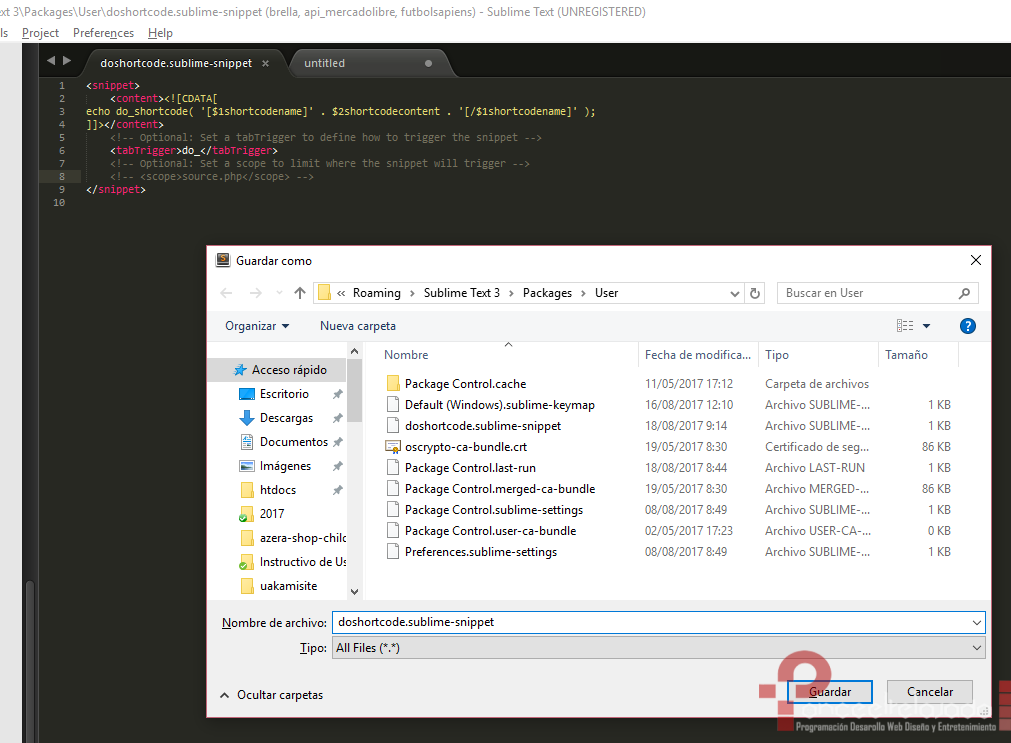
Ejemplo shortcode:
Para esto usamos este fragmento en el content
echo do_shortcode( '[$1shortcodename]' . $2shortcodecontent . '[/$1shortcodename]' );
y esto en el tabTrigger
do_
Quedando finalmente así:
<snippet> <content><![CDATA[ echo do_shortcode( '[$1shortcodename]' . $2shortcodecontent . '[/$1shortcodename]' ); ]]></content> <!-- Optional: Set a tabTrigger to define how to trigger the snippet --> <tabTrigger>do_</tabTrigger> <!-- Optional: Set a scope to limit where the snippet will trigger --> <!-- <scope>source.php</scope> --> </snippet>
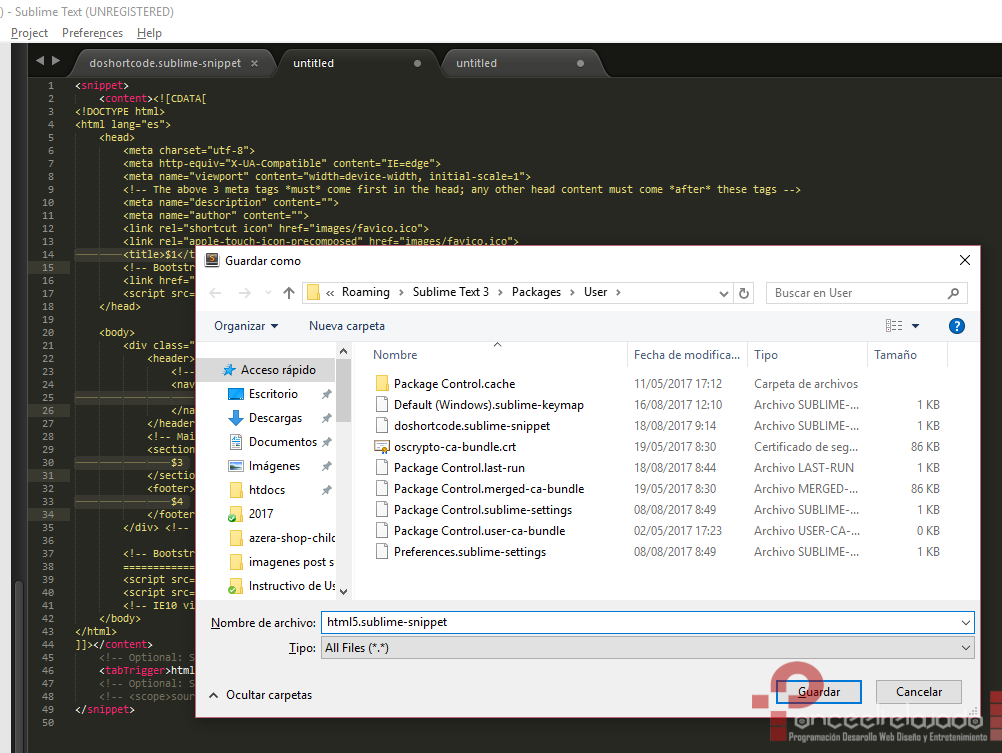
Ejemplo html5:
Para esto usamos este fragmento en el content
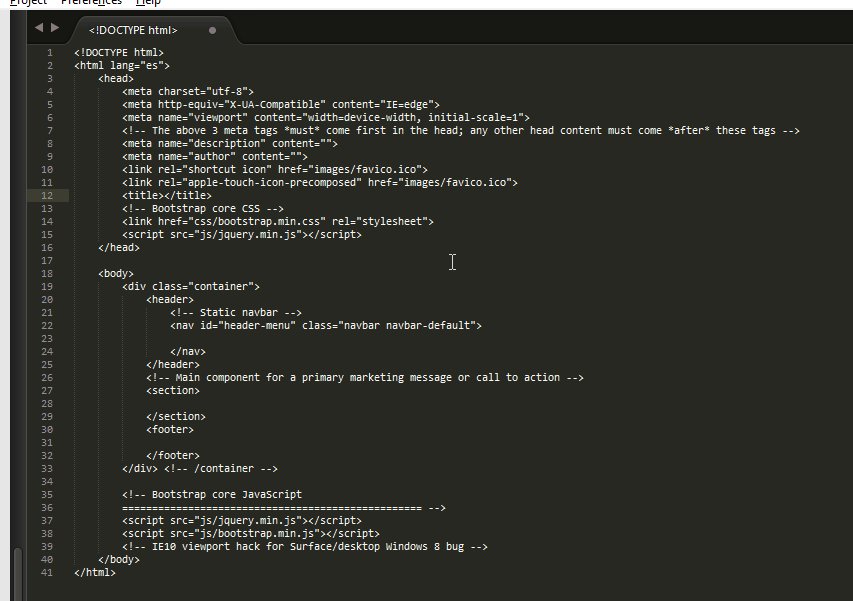
<!DOCTYPE html> <html lang="es"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <meta name="description" content=""> <meta name="author" content=""> <link rel="shortcut icon" href="images/favico.ico"> <link rel="apple-touch-icon-precomposed" href="images/favico.ico"> <title>$1</title> <!-- Bootstrap core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <script src="js/jquery.min.js"></script> </head> <body> <div class="container"> <header> <!-- Static navbar --> <nav id="header-menu" class="navbar navbar-default"> $2 </nav> </header> <!-- Main component for a primary marketing message or call to action --> <section> $3 </section> <footer> $4 </footer> </div> <!-- /container --> <!-- Bootstrap core JavaScript ================================================== --> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> </body> </html>
y esto en el tabTrigger
html5
Quedando finalmente así:
<snippet> <content><![CDATA[ <!DOCTYPE html> <html lang="es"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <meta name="description" content=""> <meta name="author" content=""> <link rel="shortcut icon" href="images/favico.ico"> <link rel="apple-touch-icon-precomposed" href="images/favico.ico"> <title>$1</title> <!-- Bootstrap core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <script src="js/jquery.min.js"></script> </head> <body> <div class="container"> <header> <!-- Static navbar --> <nav id="header-menu" class="navbar navbar-default"> $2 </nav> </header> <!-- Main component for a primary marketing message or call to action --> <section> $3 </section> <footer> $4 </footer> </div> <!-- /container --> <!-- Bootstrap core JavaScript ================================================== --> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> </body> </html> ]]></content> <!-- Optional: Set a tabTrigger to define how to trigger the snippet --> <tabTrigger>html5</tabTrigger> <!-- Optional: Set a scope to limit where the snippet will trigger --> <!-- <scope>source.python</scope> --> </snippet>
4.- Guardar tu snippet
Ahora vamos a guardarlo. Recuerda guardarlo con la extensión .sublime-snippet
5.- Usar tu snippet
Ya con nuestro snippet creado solo es cuestion de comenzar a usarlo, para eso existen 2 formas de hacerlo
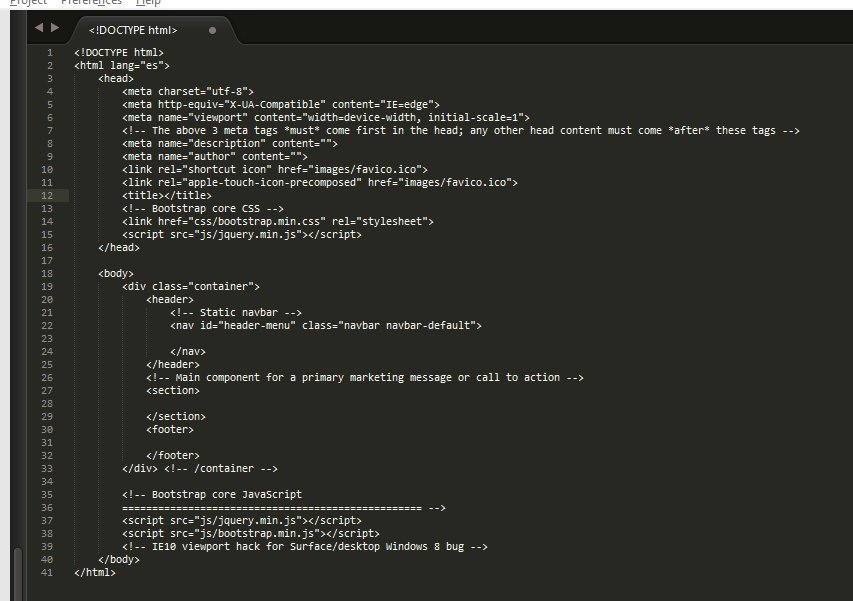
- Añadiendo la palabra que agregaste en el tabTrigger y luego tabular
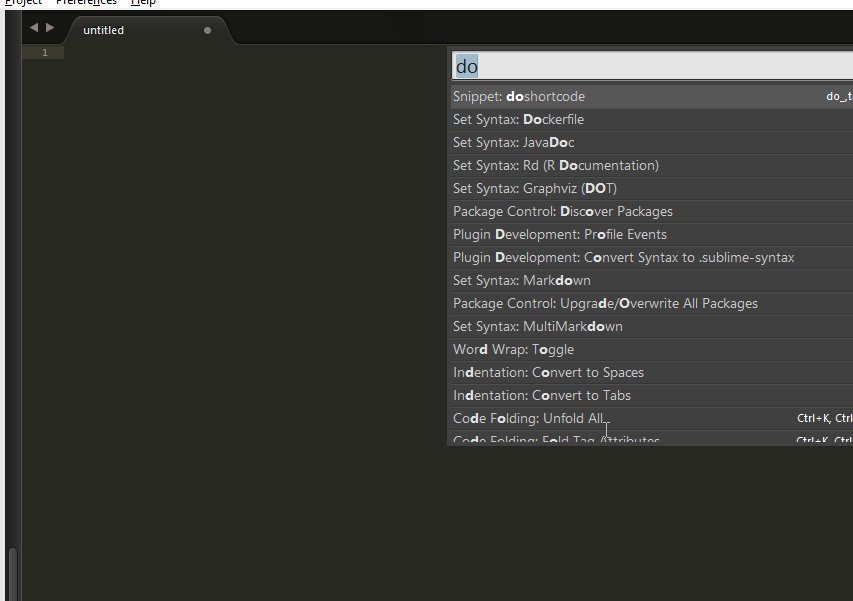
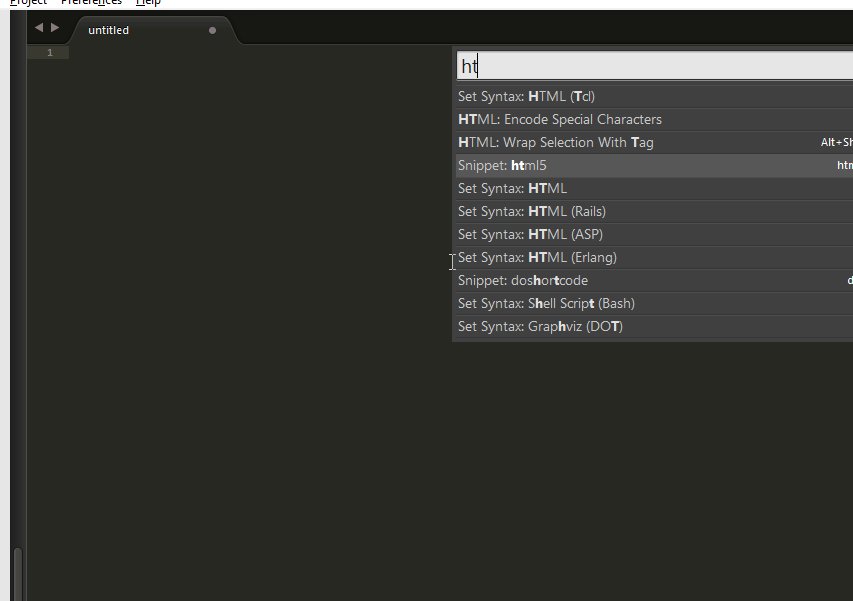
- Hacer ctrl + shift + p y escribir el nombre de tu snippet.
Y eso es todo, si te gusto no olvides compartir y contarle a tus amigos, hasta la proxima